
Рефераты по сексологии
Рефераты по информатике программированию
Рефераты по биологии
Рефераты по экономике
Рефераты по москвоведению
Рефераты по экологии
Краткое содержание произведений
Рефераты по физкультуре и спорту
Топики по английскому языку
Рефераты по математике
Рефераты по музыке
Остальные рефераты
Рефераты по авиации и космонавтике
Рефераты по административному праву
Рефераты по безопасности жизнедеятельности
Рефераты по арбитражному процессу
Рефераты по архитектуре
Рефераты по астрономии
Рефераты по банковскому делу
Рефераты по биржевому делу
Рефераты по ботанике и сельскому хозяйству
Рефераты по бухгалтерскому учету и аудиту
Рефераты по валютным отношениям
Рефераты по ветеринарии
Рефераты для военной кафедры
Рефераты по географии
Рефераты по геодезии
Рефераты по геологии
Рефераты по геополитике
Рефераты по государству и праву
Рефераты по гражданскому праву и процессу
Рефераты по делопроизводству
Рефераты по кредитованию
Рефераты по естествознанию
Рефераты по истории техники
Рефераты по журналистике
Рефераты по зоологии
Рефераты по инвестициям
Рефераты по информатике
Исторические личности
Рефераты по кибернетике
Рефераты по коммуникации и связи
Контрольная работа: Программирование на языке Java Script
Контрольная работа: Программирование на языке Java Script
Волжский университет имени В.Н. Татищева
Факультет Информатики и телекоммуникаций
Кафедра «Информатика и системы управления»
Контрольная работа
По дисциплине “Web технологии”
Группа ИТЗ-512
Студент
Преподаватель
Тольятти
Введение
Internet - глобальная компьютерная сеть, охватывающая весь мир. Если ранее сеть использовалась исключительно в качестве среды передачи файлов и сообщений электронной почты, то сегодня решаются более сложные задачи распределенного доступа к ресурсам.
На сегодняшний день визитной карточкой каждого сервера, является хорошо оформленный web сайт. Сайт т.е. web страница заполняется ссылками на информацию. Щелкнув по ссылке, пользователь попадает на интересующую его web страницу. Системой работы с ссылками, т.е. с гипертекстом, является www - world wide web, переводится на русский язык как “Всемирная Паутина”. Главное отличие WWW от остальных инструментов для работы с Internet заключается в том, что WWW позволяет работать практически со всеми доступными сейчас на компьютере видами документов: это могут быть текстовые файлы, иллюстрации, звуковые и видео ролики, и т.д. Вы перемещаетесь по сети, переходя от одного документа к другому по ссылкам. Все эти документы написаны на специально разработанном для этого языке, который называется HyperText Markup Language (HTML). Он чем-то напоминает язык, использующийся для написания текстовых документов, только HTML проще. Причем, можно использовать не только информацию, предоставляемую Internet, но и создавать собственные документы. В последнем случае существует ряд практических рекомендаций к их написанию.
1. Java Script
Java Script - это язык управления сценарием отображения документа. Все операции, которые можно исполнять в программе на JavaScript, описывают действия над хорошо известными и понятными объектам - элементами рабочей области программы Netscape Navigator и контейнерами языка HTML. Рассмотрим наиболее важные команды.
Этот скрипт выводит текущее время на запущенном компьютере.
<script language="JavaScript">
var ned;
var a= new Array();
var a2= new Array();
<!-- понедельник -->
a[11]='электронный бизнес';
a[12]='сети';
a[13]='';
a[14]='';
a[15]='';
a[16]='';
<!-- вторник -->
a[21]='сети';
a[22]='комп. графика';
a[23]='комп. графика';
a[24]='Web - технологии';
a[25]='';
a[26]='';
<!-- среда -->
a[31]='';
a[32]='';
a[33]='СПО';
a[34]='СПО';
a[35]='';
a[36]='';
<!-- четверг -->
a[41]='';
a[42]='Технология раз ПП';
a[43]='Технология раз ПП';
a[44]='Web - технологии';
a[45]='';
a[46]='';
<!-- пятница -->
a[51]='сети';
a[52]='сети';
a[53]='комп. графика';
a[54]='комп. графика';
a[55]='';
a[56]='';
Объявляем переменную a со значениями <название предметов>, также объявляем переменную ned, которая хранит значении недель (числитель или знаменатель соответственно 1/0):
function ch1() { var h=0;
if (document.f.checkbox1.checked==true){h=0;}else{h=1;}
if (h!=1){for (i=0; i<11*11; i++) {document.all.aud[i].style.color="#EAF2FB";}}
else {for (i=0; i<11*11; i++) {document.all.aud[i].style.color="#666666";}}}
function ch2() {var h2=0;
if (document.f.checkbox2.checked==true){h2=0;}else{h2=1;}
if (h2!=1){for (i=0; i<18*5; i++) {document.all.audv[i].style.color="#EAF2FB";}}
else {for (i=0; i<18*5; i++) {document.all.audv[i].style.color="#666666";}}}
function ch3() {
var h3=0;
if (document.f.checkbox3.checked==true){h3=0;}else{h3=1;}
if (h3!=1){ document.f.help.style.visibility="hidden";}
else {document.f.help.style.visibility="visible";} }
Функции ch1, ch2, ch3 предназначены для изменения стилей для определенных объектов в зависимости от значения переменных h1, h2, h3 соответственно:
function nedel() { if (ned!=1){ned=1;}else{ned=2;} }
now = new Date();
function print_date() {
var day = now.getDay();
var dayname;
if (day==0)dayname="Воскресенье";
if (day==1)dayname="Понедельник";
if (day==2)dayname="Вторник";
if (day==3)dayname="Среда";
if (day==4)dayname="Четверг";
if (day==5)dayname="Пятница";
if (day==6)dayname="Суббота";
var monthNames = new Array("Января", "Февраля", "Марта", "Апреля", "Мая", "Июня", "Июля", "Августа", "Сентября", "Октября", "Ноября", "Декабря");
var month = now.getMonth();
var monthName = monthNames[month];
var year = now.getYear();
Данная функция предназначена для отображения текущей даты. Переменная now хранит текущею дату в общем формате, при объявление переменной day сразу же задается день недели от 0..6. dayname хранит название дня недели в строковом формате, month – текущей месяц, monthName – название месяца, year – текущий год. Последующие функции используютса для вывода текущего времени:
if ( year < 1000 ) year += 1900;
var datestring = dayname + ', ' + now.getDate() + ' ' + monthName + ', ' + year;
document.write('<NOBR> ' + datestring + '</NOBR>');}
<!-- время
var timerID = null
var timerRunning = false
function stopclock(){
if(timerRunning)
clearTimeout(timerID)
timerRunning = false}
function startclock(){
stopclock()
showtime()}
function showtime(){
var now = new Date()
var hours = now.getHours()
var minutes = now.getMinutes()
var seconds = now.getSeconds()
var timeValue = "" + ((hours > 12) ? hours - 12 : hours)
var timeValue1 = "" + ((hours < 10) ? "0" : "") + hours
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue1 += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
timeValue1 += ((seconds < 10) ? ":0" : ":") + seconds
timeValue += (hours >= 12) ? " P.M." : " A.M."
document.f.face.value = timeValue
document.f.face.value = timeValue1;
timerID = setTimeout("showtime()",1000)
timerRunning = true
2. Таблицы стилей (Cascad Style Sheets)
Каскадные таблицы стилей были предложены w3c(WWW Consorcium) в рамках разработки спецификации HTML. Фактически, в качестве применяемой HTML - разметки они стали доступны только с версий Netscape Navigator 4.0 и Internet Explorer 4.0.
<STYLE TYPE="text/css">
.txtzagalovka {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: bold;
color: #FFFFFF;
text-decoration: none;
cursor: default;
text-transform: lowercase;
line-height: 12px;}
.txtraspisan {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000000;
text-decoration: none;
cursor: default;
line-height: 12px;}
.bgopton {
background-attachment: fixed;
background-image: url(opt.jpg);
background-repeat: no-repeat;
background-position: right bottom;}
body {
background-attachment: fixed;
background-image: url(main.jpg);
background-repeat: no-repeat;
background-position: left bottom;}
.txthelp {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
line-height: 10px;
font-weight: bold;
color: #333333;
text-decoration: none;
border: none;
cursor: default;
background-color: #F5F5F5;
text-align: center;
STYLE>
text-align – выравнивание текста в блоке.
background-color цвет фона.
cursor – тип курсора при наведение на объект.
border – рамка вокруг объекта.
color – цвет объекта.
font-weight – тип текста.
line-height – высота линии.
font-size – размер шрифта.
font-family – название шрифта.
background-position – позиционирование заднего фона.
background-image – ссылка на объект для заднего фона.
background-repeat – способы отображения заднего фона.
Литература
1. Картузов А.В. Программирование на языке JAVA 2002 г.
2. Управление сценариями просмотра Web-страниц Павел Храмцов, статья из ComputerWorld
3. JavaScript и Navigator 3.0 Павел Храмцов, статья из ComputerWorld
4. Язык и архитектура Java Цишевский В.
Приложение 1
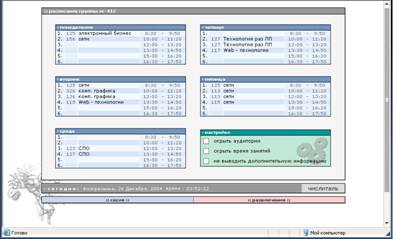
Главная страница

Страница “сессия”

Страница “Развлечения”

Приложение 2
Листинг программы
Главная страница
<html>
<head>
<title>Pacpucanue</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<script Language="Javascript">
var ned;
var a= new Array();
var a2= new Array();
<!-- понедельник -->
a[11]='электронный бизнес';
a[12]='сети';
a[13]='';
a[14]='';
a[15]='';
a[16]='';
<!-- вторник -->
a[21]='сети';
a[22]='комп. графика';
a[23]='комп. графика';
a[24]='Web - технологии';
a[25]='';
a[26]='';
<!-- среда -->
a[31]='';
a[32]='';
a[33]='СПО';
a[34]='СПО';
a[35]='';
a[36]='';
<!-- четверг -->
a[41]='';
a[42]='Технология раз ПП';
a[43]='Технология раз ПП';
a[44]='Web - технологии';
a[45]='';
a[46]='';
<!-- пятница -->
a[51]='сети';
a[52]='сети';
a[53]='комп. графика';
a[54]='комп. графика';
a[55]='';
a[56]='';
<!-- понедельник -->
a2[11]='электронный бизнес';
a2[12]='сети';
a2[13]='';
a2[14]='';
a2[15]='';
a2[16]='';
<!-- вторник -->
a2[21]='сети';
a2[22]='комп. графика';
a2[23]='комп. графика';
a2[24]='Web - технологии';
a2[25]='';
a2[26]='';
<!-- среда -->
a2[31]='';
a2[32]='';
a2[33]='СПО';
a2[34]='СПО';
a2[35]='';
a2[36]='';
<!-- четверг -->
a2[41]='';
a2[42]='Технология раз ПП';
a2[43]='Технология раз ПП';
a2[44]='Web - технологии';
a2[45]='';
a2[46]='';
<!-- пятница -->
a2[51]='сети';
a2[52]='сети';
a2[53]='сети';
a2[54]='сети';
a2[55]='';
a2[56]='';
function ch1()
{var h=0;
if (document.f.checkbox1.checked==true){h=0;}else{h=1;}
if (h!=1){for (i=0; i<11*11; i++) {document.all.aud[i].style.color="#EAF2FB";}}
else {for (i=0; i<11*11; i++) {document.all.aud[i].style.color="#666666";}}}
function ch2()
{var h2=0;
if (document.f.checkbox2.checked==true){h2=0;}else{h2=1;}
if (h2!=1){for (i=0; i<18*5; i++) {document.all.audv[i].style.color="#EAF2FB";}}
else {for (i=0; i<18*5; i++) {document.all.audv[i].style.color="#666666";}}}
function ch3()
{var h3=0;
if (document.f.checkbox3.checked==true){h3=0;}else{h3=1;}
if (h3!=1){ document.f.help.style.visibility="hidden";}
else {document.f.help.style.visibility="visible";}}
function nedel()
{if (ned!=1){ned=1;}else{ned=2;}}
<!-- дата
now = new Date();
function print_date() {
var day = now.getDay();
var dayname;
if (day==0)dayname="Воскресенье";
if (day==1)dayname="Понедельник";
if (day==2)dayname="Вторник";
if (day==3)dayname="Среда";
if (day==4)dayname="Четверг";
if (day==5)dayname="Пятница";
if (day==6)dayname="Суббота";
var monthNames = new Array("Января", "Февраля", "Марта", "Апреля", "Мая", "Июня", "Июля", "Августа", "Сентября", "Октября", "Ноября", "Декабря");
var month = now.getMonth();
var monthName = monthNames[month];
var year = now.getYear();
if ( year < 1000 ) year += 1900;
var datestring = dayname + ', ' + now.getDate() + ' ' + monthName + ', ' + year;
document.write('<NOBR> ' + datestring + '</NOBR>');}
<!-- время
var timerID = null
var timerRunning = false
function stopclock(){
if(timerRunning)
clearTimeout(timerID)
timerRunning = false}
function startclock(){
stopclock()
showtime()}
function showtime(){
var now = new Date()
var hours = now.getHours()
var minutes = now.getMinutes()
var seconds = now.getSeconds()
var timeValue = "" + ((hours > 12) ? hours - 12 : hours)
var timeValue1 = "" + ((hours < 10) ? "0" : "") + hours
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue1 += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
timeValue1 += ((seconds < 10) ? ":0" : ":") + seconds
timeValue += (hours >= 12) ? " P.M." : " A.M."
document.f.face.value = timeValue
document.f.face.value = timeValue1;
timerID = setTimeout("showtime()",1000)
timerRunning = true}
</script>
<body bgcolor="#FFFFFF" onLoad="startclock(); nedel();">
<form name="f" method="post" action="" >
<table width="700" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="1" height="1"> </td>
<td width="1" bgcolor="#000000"> </td>
<td bgcolor="#000000"> </td>
<td width="1" bgcolor="#000000"> </td>
<td width="1"> </td>
</tr>
<tr>
<td height="14"></td>
<td bgcolor="#000000"></td>
<td height="10" valign="middle" bgcolor="#999999" class="txtzagalovka">
:: расписание группы ИС-412</td>
<td bgcolor="#000000"></td>
<td bgcolor="#999999"></td>
</tr>
<tr>
<td height="1"></td>
<td bgcolor="#000000"></td>
<td bgcolor="#000000"> </td>
<td bgcolor="#000000"></td>
<td bgcolor="#999999"></td>
</tr>
<tr>
<td> </td>
<td bgcolor="#000000"> </td>
<td align="center" valign="top" bgcolor="#F5F5F5"> <table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="1" align="center" valign="middle"> <input name="help" type="text" class="txthelp" id="help">
</td>
</tr>
</table>
<table width="100%" border="0">
<tr>
<td height="50"> </td>
<td width="300"><table width="300" height="50" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="1" height="1" bgcolor="#000000"></td>
<td bgcolor="#000000"></td>
<td width="1" bgcolor="#000000"></td>
</tr>
<tr>
<td bgcolor="#000000"></td>
<td height="12" valign="top" bgcolor="#7195BD" class="txtnedel"> ·
понедельник</td>
<td bgcolor="#000000"> </td>
</tr>
<tr>
<td height="1" bgcolor="#000000"> </td>
<td bgcolor="#000000"> </td>
<td bgcolor="#000000"> </td>
</tr>
<tr>
<td bgcolor="#000000"> </td>
<td valign="top" nowrap bgcolor="#DEEBF9"> <table width="100%" cellpadding="0" cellspacing="0" class="txtraspisan" title="Время окончания пары.">
<tr>
<td width="10" align="center" bgcolor="#F4F9FD" title="Номер пары."> 1. </td>
<td width="1" align="center" bgcolor="#F4F9FD"> </td>
<td width="30" align="center" valign="top" bgcolor="#EAF2FB" class="txtraspisanADD" id=aud title="Аудитория.">125</td>
<td width="2" align="center" bgcolor="#F4F9FD"> </td>
<td valign="top" bgcolor="#F4F9FD" onMouseOver="javascript:this.style.color='#FF0000';document.f.help.value=a[11];" onMouseOut="javascript:this.style.color='#000000';document.f.help.value='';" title="Название предмета."><script >if (ned==1){document.write(a[11]);}else{document.write(a2[11])}</script>
</td>
<td width="1" valign="top" bgcolor="#F4F9FD"> </td>
<td id=audv width="50" align="center" bgcolor="#EAF2FB" class="txtraspisanADD" title="Время начала пары.">8:30</td>
<td width="1" align="center" bgcolor="#EAF2FB" class="txtraspisanADD" id=audv>-</td>
<td id=audv width="50" align="center" bgcolor="#EAF2FB" class="txtraspisanADD" title="Время окончания пары.">9:50</td>
</tr>
<tr>
<td height="1" align="center" bgcolor="#F4F9FD"> </td>
<td align="center" bgcolor="#F4F9FD"></td>
<td align="center" valign="top" bgcolor="#F4F9FD" class="txtraspisanADD" id=aud></td>
<td align="center" bgcolor="#F4F9FD"></td>
<td valign="top" bgcolor="#F4F9FD"> </td>
<td valign="top" bgcolor="#F4F9FD"></td>
<td id=aud align="center" bgcolor="#F4F9FD" class="txtraspisanADD">
</td>
<td id=aud align="center" bgcolor="#F4F9FD" class="txtraspisanADD">
</td>
<td id=aud align="center" bgcolor="#F4F9FD" class="txtraspisanADD">
</td>
</tr>
<td align="center" title="Номер пары.">6. </td>
<td align="center" bgcolor="#F4F9FD"> </td>
<td align="center" valign="top" class="txtraspisanADD" id=aud title="Аудитория."> </td>
<td align="center" bgcolor="#F4F9FD"> </td>
<td valign="top" bgcolor="#D6E6F8" onMouseOver="javascript:this.style.color='#FF0000';document.f.help.value=a[36];" onMouseOut="javascript:this.style.color='#000000';document.f.help.value='';" title="Название предмета."><script >if (ned==1){document.write(a[36]);}else{document.write(a2[36])}</script></td>
<td valign="top" bgcolor="#F4F9FD"> </td>
<td id=audv align="center" bgcolor="#DEEBF9" class="txtraspisanADD" title="Время начала пары.">16:30</td>
<td id=audv align="center" bgcolor="#DEEBF9" class="txtraspisanADD">-</td>
<td id=audv align="center" bgcolor="#DEEBF9" class="txtraspisanADD" title="Время окончания пары.">17:50</td>
</tr>
</table></td>
<td bgcolor="#000000"> </td>
</tr>
<tr>
<td height="1" bgcolor="#000000"> </td>
<td bgcolor="#000000"></td>
<td bgcolor="#000000"> </td>
</tr>
</table></td>
<td> </td>
<td><table width="300" height="50" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="1" height="1" bgcolor="#000000"></td>
<td bgcolor="#000000"></td>
<td width="1" bgcolor="#000000"></td>
</tr>
<tr>
<td bgcolor="#000000"></td>
<td height="12" valign="top" bgcolor="#009999" class="txtnedel"> ·
настройки </td>
<td bgcolor="#000000"> </td>
</tr>
<tr>
<td height="1" bgcolor="#000000"> </td>
<td bgcolor="#000000"> </td>
<td bgcolor="#000000"> </td>
</tr>
<tr>
<td bgcolor="#000000"> </td>
<td align="center" valign="top" nowrap bgcolor="#C1E8D6" class="bgopton"><table width="100%" border="0" cellpadding="1" cellspacing="1">
<tr>
<td width="1" align="left" valign="middle"> <input type="checkbox" name="checkbox1" value="checkbox" onClick="ch1();" >
</td>
<td width="91%" class="txtraspisan">скрыть аудитории </td>
</tr>
<tr>
<td align="left" valign="middle"> <input type="checkbox" name="checkbox2" value="checkbox" onClick="ch2();"></td>
<td class="txtraspisan">скрыть время занятий</td>
</tr>
<tr>
<td align="left" valign="middle"> <input type="checkbox" name="checkbox3" value="checkbox" onClick="ch3();"></td>
<td class="txtraspisan">не выводить дополнительную информацию</td>
</tr>
</table></td>
<td bgcolor="#000000"> </td>
</tr>
<tr>
<td height="1" bgcolor="#000000"> </td>
<td bgcolor="#000000"></td>
<td bgcolor="#000000"> </td>
</tr>
</table></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td></td>
<td> </td>
</table>
</div>
</layer>
</form>
</body>
</html>
Страница “Сессия”
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<script Language="Javascript">
</script>
<body bgcolor="#FFFFFF" >
<form name="f" method="post" action="" >
<table width="500" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#000000"> </td>
<td bgcolor="#4673BD" class="txtzagalovka"> экзамены</td>
<td bgcolor="#000000"> </td>
</tr>
<tr bgcolor="#000000">
<td height="1"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="1" bgcolor="#000000"> </td>
<td class="txtraspisan"> 12.14.04 СПО (12:00)</td>
<td bgcolor="#000000"> </td>
</tr>
<tr bgcolor="#000000">
<td height="1"> </td>
<td class="txtraspisan"> </td>
<td> </td>
</tr>
<tr>
<td bgcolor="#000000"> </td>
<td class="txtraspisan"> 16.14.04 Сети (9:30)</td>
<td bgcolor="#000000"> </td>
</tr>
<tr bgcolor="#000000">
<td height="1"> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
<td align="center" valign="top">
<table width="200" border="0" cellpadding="0" cellspacing="0">
<tr bgcolor="#000000">
<td width="1" height="1" bgcolor="#000000"> </td>
<td> </td>
<td width="1"> </td>
</tr>
<tr>
<td bgcolor="#000000"> </td>
<td bgcolor="#4673BD" class="txtzagalovka"> зачеты</td>
<td bgcolor="#000000"> </td>
</tr>
<tr bgcolor="#000000">
<td height="1"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="1" bgcolor="#000000"> </td>
<td class="txtraspisan"> 11.14.04 Технология ПО (10:00)</td>
<td bgcolor="#000000"> </td>
</tr>
<tr bgcolor="#000000">
<td height="1"> </td>
<td class="txtraspisan"> </td>
<td> </td>
</tr>
<tr>
<td bgcolor="#000000"> </td>
<td class="txtraspisan"> 15.14.04 Сети (10:30)</td>
<td bgcolor="#000000"> </td>
</tr>
<tr bgcolor="#000000">
<td height="1"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td bgcolor="#000000"> </td>
<td class="txtraspisan"> 13.14.04 Графика(10:30)</td>
<td bgcolor="#000000"> </td>
</tr>
</table>
<p> </p>
</form>
</body>
</html>
Страница “Развлечения”
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body bgcolor="#FFFFFF" >
<form name="f" method="post" action="" >
<table width="100%" height="100%" border="0">
<tr>
<td> </td>
<td bgcolor="#000000"> </td>
<td align="center" valign="top"><img src="raz.jpg" width="651" height="231"></td>
<td bgcolor="#000000"> </td>
<td bgcolor="#999999"></td>
</tr>
</form>
</body>
</html>
© 2010 Интернет База Рефератов