
Рефераты по сексологии
Рефераты по информатике программированию
Рефераты по биологии
Рефераты по экономике
Рефераты по москвоведению
Рефераты по экологии
Краткое содержание произведений
Рефераты по физкультуре и спорту
Топики по английскому языку
Рефераты по математике
Рефераты по музыке
Остальные рефераты
Рефераты по авиации и космонавтике
Рефераты по административному праву
Рефераты по безопасности жизнедеятельности
Рефераты по арбитражному процессу
Рефераты по архитектуре
Рефераты по астрономии
Рефераты по банковскому делу
Рефераты по биржевому делу
Рефераты по ботанике и сельскому хозяйству
Рефераты по бухгалтерскому учету и аудиту
Рефераты по валютным отношениям
Рефераты по ветеринарии
Рефераты для военной кафедры
Рефераты по географии
Рефераты по геодезии
Рефераты по геологии
Рефераты по геополитике
Рефераты по государству и праву
Рефераты по гражданскому праву и процессу
Рефераты по делопроизводству
Рефераты по кредитованию
Рефераты по естествознанию
Рефераты по истории техники
Рефераты по журналистике
Рефераты по зоологии
Рефераты по инвестициям
Рефераты по информатике
Исторические личности
Рефераты по кибернетике
Рефераты по коммуникации и связи
Учебное пособие: Государственные и региональные информационные системы
Учебное пособие: Государственные и региональные информационные системы
Федеральное агентство по образованию
Государственное образовательное учреждение высшего профессионального образования
"Дагестанский государственный технический университет"
Кафедра информационных систем в экономике
Методические указания
к выполнению лабораторных работ №1 и №2 по дисциплине
"Государственные и региональные информационные системы"
для студентов специальностей
080801 – "Прикладная информатика в экономике" и
080811 – "Прикладная информатика в юриспруденции"
Махачкала 2008
Аминов Гарун Ильясович
Ахмедханова Сабина Телхатовна
Методические указания
к выполнению лабораторных работ по дисциплине
"Государственные и региональные информационные системы"
для студентов специальностей
080801 – "Прикладная информатика в экономике" и
080811 – "Прикладная информатика в юриспруденции"
Методические указания к выполнению лабораторных работ по дисциплине "Государственные и региональные информационные системы".- Махачкала, ДГТУ, 2008. – 55 с.
Методические указания предназначены для студентов дневной и заочной форм обучения по специальностям 080801 – "Прикладная информатика в экономике" и 080811 – "Прикладная информатика в юриспруденции".
Методические указания содержат краткие теоретические сведения о создании Web-документов (начиная от простейших статических до документов на основе динамического HTML), включая форматирование текста, создание списков, таблиц, форм, фреймов, встраивание различных объектов, использование средств интерактивного общения с пользователем. В методических указаниях приведены индивидуальные задания к выполнению лабораторных работ.
Составители:
1. Аминов Г.И., доц. кафедры ИСЭ ДГТУ, к.э.н.;
2. Ахмедханова С.Т., ассистент кафедры ИСЭ ДГТУ.
Рецензенты:
1. Джабраилов Х.С., директор ООО "ИВЦ "Сигма" к.э.н., доцент ;
2. Невматулина Г.Ф., зав. кафедрой эконометрики и информационных технологий в инвестиционной деятельности ДГТУ, к.э.н., доцент.
Печатается по решению ученого совета Дагестанского государственного технического университета от "____" ______ 200__г.
Оглавление
Введение
Лабораторная работа №1 Браузер Microsoft Internet
Лабораторная работа № 2 Создание простейшей Web-страницы
Литература
Приложение №1
Введение
XX век подарил миру множество удивительных открытий, среди которых можно совершено заслуженно выделить появление сети Интернет. Именно благодаря Интернету стали возможными не только передача и обмен данными между пользователями, разделенными морями и океанами, но и создание средства общемирового вещания, готовящегося оказать серьезную конкуренцию теле- и радиовещанию, а также возникновение среды для сотрудничества и общения людей и компьютеров, охватывающей весь земной шар.
В 1989г. ученым Европейской лаборатории физики элементарных частиц (CERN, Швейцария, Женева) Тимом Бернерс-Ли была создана технология гипертекстовых документов – World Wide Web, позволяющая пользователю иметь доступ к любой информации, находящейся в сети Интернет на компьютерах в любой точке земного шара. CERN – европейский научный центр, тематика исследований которого весьма широка. Здесь работает 50% всех физиков мира в этой области. Именно CERN можно считать родиной Web.
Всемирная паутина World Wide Web (WWW) соткана из Web-страниц, которые создаются с помощью так называемого языка разметки гипертекста HTML (Hyper Text Markup Language).
Язык HTML приобрел популярность в середине 90-х годов, благодаря экспоненциальному росту сети Internet. HTML – это язык разметки. Если есть необходимость выделить текст на экране полужирным шрифтом, то необходимо в начало текста конец вписать определенные символы, например:
<B> Этот текст будет выведен полужирным шрифтом </B>
Такие символы называют тэгами (tag – ярлык, признак). Все тэги выделяются символами ограничителями (<>), между которыми записывается имя тэга и его параметры. Закрывающий тэг записывается так же как и открывающий, но с символом / - прямой слэш.
Специальные программы просмотра HTML – документов, которые часто называют браузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирования их в виде Web – страниц и отображения их содержимого на экране компьютера пользователя. Национальный центр суперкомпьютерных предложений NCSA университета штата Иллинойс внес значительный вклад в развитие Web, также здесь был создан первый графический браузер – программа Mosaic. Существует большое количество программ – браузеров, разработанных различными компаниями, однако, на сегодняшний день из всего разнообразия программ явно выделяются две программы-лидеры – Netscape Communicator и Microsoft Internet Explorer.
Настоящие методические указания посвящены выполнению лабораторных работ по дисциплине "Государственные и региональные информационные системы" в виде лабораторных работ. В них приведены принципы построения как статических, так и динамических HTML-документов, также рассмотрены тэги форматирования текста, документа, создания списков, таблиц, карт изображений, встраивания различных объектов, форм и фреймов, использования средств интерактивного общения с пользователем.
1. Лабораторная работа №1
Тема: "Браузер Microsoft Internet Explorer"
Краткие теоретические сведения
I. Понятие браузера Microsoft Internet Explorer
Браузер - это программа для просмотра гипертекстовых страниц WWW. Базовым браузером может стать встроенный в Windows браузер Internet Explorer.
Microsoft Internet Explorer — единственный на сегодня браузер, который способен не просто корректно работать с русским языком, но и обладает полностью русифицированным интерфейсом.
Базовых возможностей Internet Explorer совершенно достаточно для всех необходимых действий в Сети.
Microsoft Internet Explorer — это не отдельная программа, а целый программным комплекс, в состав которого входит несколько отдельных продуктов:
· Браузер Internet Explorer.
· Outlook Express программа для работы с почтой и новостями.
· Net Meeting программа для интернет-телефонии.
· Microsoft Chat программа для "разговоров" в текстовом режиме (IRC).
· Microsoft Messenger — "интернет-пейджер", программа для быстрого обмена сообщениями, а также неплохая программа интернет-телефонии.
Пока будем иметь дело лишь с главной программой — самим браузером, для запуска которого необходимо щелкнуть мышкой по значку с синей буквой е на Рабочем столе Windows или на Панели инструментов Интернет рядом с кнопкой "Пуск".
Для небольшой тренировки пока Интернет не нужен. А навыки работы с Internet Explorer вполне можно наработать, находясь, в режиме "оффлайн".
II. Интерфейс Microsoft Internet Explorer
Окно, появляющееся при запуске браузера, состоит из следующих основных частей:
· Собственно окно, в котором происходит открытие и просмотр WWW-страниц.
· Адресная строка, в которой вы набираете нужный нам адрес WWW-страницы.
· Кнопочная управляющая панель, включающая самые необходимые пользователю функции.
· Контекстное меню, вызываемое щелчком правой кнопки мыши.
· Управляющее меню со спускающимися панелями.
Первое, на что нужно обратить внимание при работе с Internet Explorer, это адресная строка (см.рис.1.). В адресной строке нужно набрать адрес страницы или сайта, который надо посетить.
![]()
Рис.1. Адресная строка
Набирать, адрес можно и большими, и маленькими буквами.
После окончания ввода нажмите кнопку Enter, браузер начнет немедленно загружать указанную страничку.
III. Навигационные кнопки Microsoft Internet Explorer
![]()
Рис.2. Панель кнопок Internet Explorer
Над адресной строкой расположена кнопочная панель, на которой представлены все наиболее используемые инструменты для перемещения по страничкам (рис.3.).
Назад /вперед
Часто при просмотре WWW-страниц возникает необходимость вернуться на несколько страничек назад. В этом случае используют кнопку "Назад".
А кнопка "Вперед" поможет потом совершить обратный переход
Остановить
В Интернет есть разные странички. Совсем маленькие, загрузка которых займет буквально несколько секунд, и очень большие, перенасыщенные графикой. Ждать, когда браузер "скачает" все содержание таких страниц, чаще всего не нужно. Вот тогда и пригодится эта кнопка.
Обновить
После просмотра страницы хранятся в особой папке на жестком диске — дисковом кэше. Перед тем как скачать страничку, браузер смотрит в свой дисковый кэш: нельзя ли достать ее оттуда? Часто это возможно. Но если браузер показывает старое, взятoe из кэша содержание — нажмите на кнопку "Обновить".
Домой
Эта кнопка "отправит" на так называемую "стартовую страницу", с которой браузер начинает свое путешествие по WWW. По умолчанию это "приветственная" страница Microsoft. Однако можно указать браузеру, какую именно страницу выбрать в качестве "стартовой".
Поиск
При нажатии этой кнопки браузер "раздвоится": в левой части его окна откроется мини-окно доступа к основным поисковым серверам Интернет. Можно ввести в командную строку интересующее слово или словосочетание, и выбранный сервер отыщет в Сети информацию по нужной тематике.
Избранное
В открывшемся слева окне появится папка с коллекцией ссылок на интересные страницы. Пока не начата работа в сети - она пуста.
Медиа
Нажав эту кнопку, откроется в левой панели Internet Explorer проигрыватель Windows Media Player.
Журнал
Здесь хранятся ссылки на все посещенные в последние несколько дней страницы.
Почта
Эта кнопка дает возможность запустить Outlook Express для ознакомления с пришедшей почтой и группами новостей.
Печать
По этой команде выведенная на экран страничка отправится на печать.
Кнопочную панель Internet Explorer можно настроить, удаляя или добавляя кнопки по своему вкусу.
Щелкнув по кнопочной панели правой кнопкой мыши, вызывается "Контекстное меню", содержащее все операции, которые можно применить к данному элементу.
В самой нижней части меню расположена строчка "Настройка"
После выбора этого пункта появится небольшое окошко, в правой части которого можно увидеть список всех кнопок, имеющихся на нашей панели. А слева — названия дополнительных кнопок, которые можно на панель поместить. Перемещение строчек из одного окошка в другое осуществляется с помощью кнопок "Добавить" и "Удалить".
Vi. Управляющее меню Microsoft Internet Explorer
Меню файл
С помощью команды "Создать" можно открыть новое окно Internet Explorer (это необходимо для работы со многими страницами сразу), создать сообщение электронной почты, послать письмо в группу новостей, добавить новую запись в адресную книгу.
Команда "Сохранить как" дает возможность записать выбранную страницу на диск в виде гипертекстового файла в формате HTML.
Команда "Печать" отправит текущую страницу на принтер.
Воспользовавшись командой "Отправить", можно отослать страницу (или ссылку на нее) по какому либо адресу.
К услугам меню "Работать автономно" обращаются в том случае, если необходимо просмотреть одну из посещенных ранее страниц, не входя при этом в Сеть.
Меню правка
Команды "Выделить все", "Вырезать", "Копировать", относящиеся к операциям над фрагментами текста, знакомы уже по работе с текстовыми редакторами.
Команда "Найти на этой странице" поможет найти на открытой странице нужное слово или словосочетание.
Меню вид
Предоставляет большие возможности по изменению внешнего вида Internet Explorer. Можно добавить или убрать любую панель Internet Explorer. Для этого воспользуйтесь услугами меню "Панели инструментов" и "Панели обозревателя".
Бывает, что русский текст отображается в окне Internet Explorer в виде совокупности бессмысленных символов. В этом случае надо проверить правильность выбора кодировки браузером для этой страницы. И, в случае ошибки, выбрать ее самостоятельно в меню "Вид кодировки". Как правило, путаются кодировки "Кириллица (КОИ-8), и "Кириллица Windows".
Меню "Размер шрифта", "Остановить" и "Обновить" дублируют функции соответствующих кнопок на кнопочной панели Internet Explorer.
Меню "избранное"
Единственное меню, новые пункты в которое пользователь может добавлять самостоятельно.
С помощью кнопки пункта меню "Добавить в избранное" можно добавить в эту папку своеобразную закладку, со ссылкой на открытую в текущем окне страницу Интернет.
Меню "сервис"
В этом меню скрываются все механизмы, с помощью которых можно настроить Internet Explorer или изменить параметры его работы (меню "Свойства обозревателя").
Отсюда же можно получить доступ к программам электронной почты и групп новостей (меню "Почта и новости") и перейти на страницу обновления Windows на Web-сервере Microsoft ("Windows Update"). В том случае, если на компьютере установлены какие-нибудь вспомогательные программы, работающие совместно с Internet Explorer, в меню "Сервис", а заодно и в Контекстном меню Internet Explorer появятся новые команды.
Меню "справка"
Содержит толковый учебник по работе в Интернет, и раздел "Полезных советов", и информацию о корпорации Microsoft. Некоторые пункты этого раздела указывают на страницы Интернет, так что для работы с ними придется сначала подключиться к Сети.
Контекстное меню
Контекстное меню можно вызвать из любого участка Internet Explorer с помощью одинарного щелчка правой кнопкой мыши.
Оказывается, для открытия страницы, прячущейся за интересующей ссылкой, не обязательно покидать ту страницу, на которой находитесь. Попробуйте вызвать Контекстное меню, установив мышиный курсор на любую ссылку на WWW-странице. Выберите в Контекстном меню пункт "Открыть в новом окне"
Также с помощью Контекстного меню можно добавить ссылку в коллекцию — в папку "Избранное".
Подведите курсор к любой картинке и вызовите Контекстное меню. С помощью команды "Сохранить файл как..." можно отправить картинку или файл к себе на диск. А выбрав команду "Распечатать", можно отправить интересующий вас элемент страницы на печать.
V. Панели "Избранное", "Журнал", "закладки"
В браузере существует папка "Избранное" — своего рода "записная книжка" путешественника по Сети. В нее можно складывать ссылки на интересные страницы, чтобы потом открыть их одним щелчком мыши. Эти сохраненные ссылки называются "закладками".
Открыть папку "Избранное" можно несколькими способами. Первый и самый удобный — щелкнуть по кнопке "Избранное" в Панели управления Internet Explorer. В этом случае коллекция ссылок будет доступна в виде отдельной панели в левой части браузера. Для того, чтобы вернуться к обычному режиму работы, щелкните по кнопке второй раз - панель с закладками тут же спрячется.
Второй способ — щелкнуть по меню "Избранное" на верхней управляющей панели Internet Explorer. Тогда ваши ссылки откроются в виде обычной системы выпадающих меню.
Добавлять ссылки в "Избранное" можно различными путями: либо с помощью пункта "Добавить в Избранное" меню "Избранное" (или панели "Избранное"), либо "перетаскивая" их мышью из окна браузера на панель "Избранное" справа, либо щелкнув по ссылке правой кнопкой и выбрав пункт Контекстного меню "Добавить в "Избранное".
Обычно компьютер сам даст "закладке" подходящее название, однако иногда придется присвоить ей имя попонятнее.
Гораздо разумнее организовать в папке "Избранное" ряд вложенных папок, рассортированных по тематике ссылок.
Воспользуйтесь пунктом меню (или панели) "Избранное" "Упорядочить "Избранное". В этом случае вы получите возможность создавать папки и перемещать в них готовые закладки в режиме Проводника Windows.
Если работать с закладками "Избранного" приходится постоянно, разумнее будет на протяжении всего сеанса работы держать папку "Избранное" перед глазами, в левой части экрана. В этом случае можно работать с закладками и папками точно так же, как и с обычными файлами и папками в Проводнике Windows. Папки можно удалять, переименовывать и создавать с помощью Контекстного меню.
Работа со ссылками в автономном режиме. "Подписка". У ссылок в папке "Избранное" существует еще одна интересная особенность: с их помощью можно "оформить подписку" на интересующие страницы. Теперь их новые версии будут автоматически загружаться на компьютер после установки соединения с Интернет, а просматривать их можно и в режиме отключения от Сети!

Рис. 3. Панель "Избранное".
Щелкните по любой ссылке на панели Избранное правой кнопкой мышки. В этом самом меню вы обращаете внимание на пункт "Сделать доступной автономно". Вот под ним скрывается Мастер "подписки".
"Подписываясь" на страничку, вы указываете не только тип и время ее обновления, но и число страниц, которые вы хотите обновить..
Если вы выберете ручной режим обновления, то вся информация с выделенных вами страничек будет обновлена по команде Синхронизировать в меню Сервис.
Поставьте галочку на пункте "Работать автономно" меню "Файл" Internet Explorer, после чего загрузите страничку, как в обычном режиме, набрав ее адрес в адресной строке браузера или щелкнув по соответствующей ссылке в панели "Избранное".
Вместо окна "Избранное" левой части окна Internet Explorer можно открыть и другую полезную панель — "Журнал". Это тоже коллекция ссылок, вот только создает их не пользователь, а сам браузер. Каждый раз, когда мы открываем новую страницу, программа фиксирует это в журнале.
Благодаря "Журналу" можно отследить свой собственный маршрут на протяжении нескольких недель.
Уточнить, в течение какого времени будут храниться ваши ссылки, можно с помощью меню Internet Explorer Сервис/Свойства обозревателя/Общие/Журнал. "По умолчанию" программа хранит свои заметки на протяжении 20 дней, однако многие предпочитают установить меньший срок — скажем, 4-5 дней.
Ссылки на страницы в "Журнале" могут, по желанию пользователя, быть отсортированы в разных режимах:
− по узлу странички будут сгруппированы по сайтам.
− по дате посещения.
− по посещаемости
− по порядку посещения.
Переключаться между режимами можно с помощью кнопки "Вид" в левом углу панели.
Использовать "Журнал" можно и для других целей — например, для путешествий по уже посещенным нами сайтам Сети в режиме "оффлайн". То есть, не подключаясь к Интернет.
Использование автономного режима при работе с Журналом дает возможность поиска в кэше Internet Explorer теперь можно вызвать на экран любую из посещенных ранее (и сохраненных в кэше) страниц, найдя ее по ключевому слову или фразе.
Перейдите в режим автономного просмотра, откройте окно журнала и нажмите кнопку "Поиск". Теперь введите в строке поиска нужное слово или фразу и нажмите кнопку "Искать".
Просмотрев кэш, Internet Explorer выдаст список всех страниц, содержащих это слово или фразу. При этом странички, доступные в данную минуту для автономного просмотра, будут выделены более ярким шрифтом, ну а те, просмотреть которые можно только, находясь в Сети, более светлым шрифтом.
VI. Тонкая настройка Internet Explorer
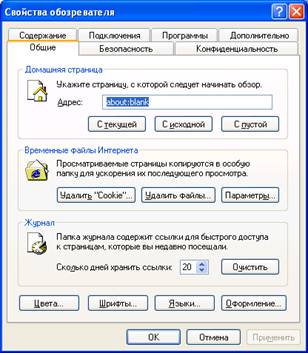
Войдите в меню "Сервис" и выберите команду "Свойства обозревателя". Меню настроек программы содержит семь вкладок.
Вкладка "Общие".
Здесь можно задать "стартовую страницу", с которой будет начинаться путешествие по Интернет. Впоследствии, нажав на кнопку "С текущей", можно задать в качестве исходной любую страницу, на которой в данный момент находитесь.
Тут же можно задать количество дней, которые охватывает память "Журнала".
Раздел "Временные файлы Интернет" посвящен параметрам дискового интернет-кэша, в которой браузер сохраняет все открываемые страницы.
Нажав на кнопку "Настройка", можно задать максимальный размер дискового пространства, которое будет занимать кэш. В этом случае при превышении заданного вами лимита кэш будет автоматически очищен.
Кроме того, можно указать браузеру, когда ему необходимо обновлять страницы WWW. Если соединение с Интернет стабильное и быстрое, установите пометку рядом с меню обновления страницы при каждом ее посещении.
Вкладки "Безопасность" и "Конфиденциальность" пока что не понадобятся: там уже все установлено как надо.
Вкладка "Содержание".
Во включенном состоянии Контролёр будет запрещать доступ к страницам, содержание которых нежелательно показывать.
Здесь же — параметры Автозаполнения форм (Internet Explorer запоминает наиболее часто вводимые данные).
Вкладка "Подключение".
Здесь можно изменить параметры уже существующего подключения к Интернет (все эти операции можно выполнить, нажав кнопку "Настройка") и создать новые, запустив Мастер подключения.
Именно здесь находится необходимый для работы с Интернет параметр, — настройка прокси-сервера.
Прокси-сервер — это громадный, объемом до нескольких гигабайт, кэш, располагающийся на сервере у вашего провайдера. Увеличенная копия нашего дискового интернет-кэша. Использование прокси-сервера может серьезно ускорить работу с Интернет.
Параметры прокси-сервера адрес и порт — можно найти в данной вам провайдером документации по настройке соединения с Интернет.

Рис. 4. Свойства обозревателя
Вкладка "Программы".
С ее помощью можно выбрать программы для работы с электронной почтой и группами новостей, редактор Web страниц, программу для голосового общения по Сети и другие дополнительные программы.
Вкладка "Дополнительно". К этой вкладке обращаются самые дотошные пользователи Internet Explorer, которым нужны новые, более тонкие возможности регулировки. С ее помощью можно несколько изменить внешний вид Internet Explorer, например, сделать более мелкими кнопки в меню. А также отрегулировать параметры работы Internet Explorer со страницами WWW. Вообще-то к этим регулировкам следует прибегать только в том случае, когда вы точно знаете, что делаете. В крайнем случае воспользуйтесь услугами имеющейся здесь же кнопки "Восстановить исходные значения".
"Расширенные" возможности Internet Explorer. У Internet Explorer существует свой кэш — директория на диске, куда браузер складывает все просмотренные странички. Делается это для удобства. Страничка состоит не только из изменчивого текста, но и из графических элементов, которые могут не меняться годами. Вот потому и заводит браузер собственную "кладовую" на диске — и обращается к ней каждый раз, когда пользователь дает ему команду на открытие странички. Изменилась страничка — из кэша будут взяты лишь картинки, не изменилась — загрузится вся целиком.
Кстати, подобную "кладовую" имеет не только ваш браузер, но и компьютер провайдера. И называется она, прокси-сервером.
Локальный "кэш" Internet Explorer позволяет не просто экономить время на загрузке странички, но и путешествовать по уже посещенным страницам Сети без подключения к Интернет. А сделать это можно, переведя браузер в "автономный режим". Включить автономный режим можно, войдя в меню Файл Internet Explorer и установив галочку на пункте Работа в автономном режиме. Поэтому, если вы часто хотите пользоваться автономным режимом, не забудьте увеличить размер вашего интернет-кэша. Сделать это можно через меню Сервис/Свойства обозревателя/Общие/Временные файлы Internet/Настройка.
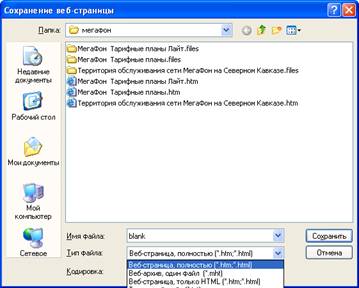
VII. Сохранение страниц Интернет
Иногда возникает необходимость сохранить документ на жестком диске, точно так же, как мы сохраняем обычный документ Word.
Однако страницы Интернет отличаются от обычных текстов. Прежде всего тем, что они являются составными документами, содержащими, помимо текстовой информации, еще графическое оформление, микропрограммы-скрипты и многое другое. А потому и сохранять эти документы придется по-особому. Сохранить открытую страницу Интернет можно через меню "Файл/Сохранить как..." Internet Explorer. Остается только определить, в каком именно формате будет сохранена интересующая информация. Самый простой вариант — сохранить только текстовое содержание страницы (формат *.txt). В большинстве случаях именно он оказывается и самым оптимальным. В самом деле, файлы этого формата можно позднее открыть в великом множестве программ для работы с текстами, начиная от Word и заканчивая простым Блокнотом Windows. Да и занимают они немного места — не более десятка килобайт!

Рис. 5. Сохранение страницы
Если же нет желания отказываться от полюбившегося формата *.html (при конвертации в *.txt теряется разметка документа), можно сохранить текст и в этом формате, опять-таки отказавшись от иллюстраций.
Однако у этого метода есть и свои недостатки. Как быть, к примеру, в том случае, если в интересующей вас статье имеются иллюстрации, важная графическая информация, без которой материал потеряет большую часть своей ценности?
В этом случае в выбранной вами для сохранения папке возникнет файл в гипертекстовом формате *.htm. а в придачу к нему — еще и одноименная папка, содержащая все включенные в страницу графические файлы.
Это тоже удобно текстовое содержимое всегда можно из такой странички выдернуть, скопировав его в Буфер обмена Windows, или же просто по новой сохранив страничку в уже упомянутом *.txt формате. Зато сохраняется наглядность и выразительность, выгодно отличающая Web страницы от обычного текста.
При большом количестве сохраненных на диске страничек работать с архивами становится затруднительно. Именно поэтому разработчики Internet Explorer и включили в браузер третий формат сохранения странички — "сжатый" формат *.mht.
Благодаря этому методу вы сможете сохранить необходимую вам страничку в одном-единственном файле. Что немаловажно — со всеми ее графическими элементами. В итоге страничка, открытая вами из файла *.mht выглядит точно так же, как только что загруженная из Сети.
Как видим, выбрать один-единственный формат сохранения документов Интернет трудно. Гораздо удобнее пользоваться всеми форматами, предоставляемыми нам Internet Explorer, выбирая нужный, по мере необходимости.
• Для относительно простых текстовых документов, не отягощенных нужной графикой, лучше всего подойдет *.txt
•Для текстовых документов со сложным форматированием и разметкой, а также для таблиц — "чистый" *.html
•Для обильно иллюстрированных материалов — *.htm (Web-страница полностью) и в отдельных случаях — Web-архив *.mht.
Контрольные вопросы
1. Что представляет собой браузер?
2. Какие программы входят в состав Internet Explorer?
3. Какие есть способы вызова Internet Explorer?
4. Что такое адресная строка, для чего она предназначена?
5. Какие компоненты входят в состав интерфейса Internet Explorer?
6. Какие есть кнопки на панели Internet Explorer?
7. Каковы основные команды содержатся в управляющем меню?
8. Каковы команды контекстного меню мыши?
9. В чем назначение папки "Избранное2?
10. В чем назначение панели"Журнал"? Способы сортировки в журнале.
11. Какие настройки Internet Explorer можно установить с помощью меню "Сервис"?
12. Что представляет собой работа Internet Explorer в автономном режиме?
13. Как осуществить подписку на страницы Internet?
14. В чем особенность различных форматов сохранения страниц?
15. Назначение форматов htm, html, mht?
Индивидуальные задания
1. Запустить Internet Explorer .
2. Ознакомиться с основными элементами окна браузера: окно просмотра страниц, адресная строка, кнопочная панель, управляющее меню.
3. В адресной строке просмотреть список последних используемых адресов. Выбрать один из адресов. В окне просмотра просмотреть страницу в автономном режиме.
4. Загрузить в автономном режиме другую страницу из списка в адресной строке и при помощи кнопки Назад/Вперед на кнопочной панели просмотреть информацию по различным страницам. Выберать кнопку Домой. Что изменилось?
5. Нажать кнопку Поиск. Окно Браузера разделиться на две части. Ознакомиться с информацией в левой части окна браузера.
6. Выбрать кнопку Избранное. Просмотреть папки ссылок. Ссылки, выделенные серым цветом - недоступны в автономном режиме. Ссылки, выделенные черным цветом - можно просмотреть в окне справа. Просмотрите доступные ссылки. Пользуйтесь кнопкой Назад/Вперед
7. Выбрать кнопку Журнал. В левой части окна располагаются ссылки на посещенные ранее страницы: 3 недели назад, на прошлой неделе и т.д. Просмотреть содержимое журнала.
8. Установить различные режимы сортировки ссылок в журнале: по узлу, по дате, по посещаемости, по порядку посещения. Использовать слева на панели кнопку Вид.
9. Нажать кнопку Почта. Запускается Outlook Express - программа ознакомления с почтой и новостями. Ознакомиться с внешним видом окна программы и пунктами меню.
10. Добавить на кнопочной панели кнопку "Во весь экран" а затем удалите ее. Попробуйте добавить другие кнопки на панель, убрать их.
11. Ознакомиться с управляющим меню. Выбрать меню Файл. Проверить установлена ли галочка на пункте Работать автономно.
12. Открыть меню Вид. Убрать адресную строку, восстановить ее. Попробуйте добавлять или убирать панели Internet Explorer: панели инструментов, панели обозревателя Убрать кнопочную панель. восстановить ее. Установить полезный совет в панелях обозревателя. Сменить размер шрифта на мелкий. Сменить кодировку Кириллица Windows на Кириллицу КОИ8.
13. Просмотрите меню Избранное. Выберите дну из страниц в автоматическом режиме и добавьте в Избранное. В пункте Упорядочить выберите занесенную странирцу и удалите ее. Создайте здесь новую папку и занесите в нее какую-нибудь другую страницу.
14. Установите различные настройки в меню Сервис/Свойства обозревателя. На вкладке Общие/Домашняя страница задайте стартовую страницу. Указать С текущей.
15. Увеличьте размер КЭШа на вкладке Общие/Временные файлы/параметры (Занимать на диске на более 5 Мегабайт)
16. Если связь стабильна, установите обновление страницы При каждом посещении (Сервис/Свойства обозревателя/Общие
17. Установите категорию ограничения доступа информации: Сервис/Свойства обозревателя/Содержание/Ограничение доступа - Включить.
18. Установить редактор для просмотра страниц (HTML-кода): Сервис/Свойства обозревателя/Программы Internet/Редактор HTML: Word или блокнот. Выбрать какую-либо страницу и через контекстное меню мыши просмотреть ее HTML-код
19. Установить время хранения ссылок в журнале на 25 дней: Сервис/Свойства обозревателя/Общие/Журнал
20. Войти в меню Справка/Вызов справки. Изучить структуру справки, ее разделы.
21. Вызвать контекстное меню мыши на какой-либо странице, просмотреть доступные команды. Затем на ссылке страницы вызвать КММ и выбрать пункт Открыть в новом окне. Далее выбрать картинку страницы и также вызвать КММ, выбрать пункт "Сохранить как" - для сохранения графического изображения на диске как отдельного файла.
22. Выполните последовательность действий следуя указаниям мастера подписки на страницы. Выберите в Избранном ссылку по КММ - пункт Сделать доступной автономно. Здесь открывается мастер подписок. В ручном режиме обновления установите синхронизацию: Сервис/Синхронизировать
23. Сохраните страницу Файл/Сохранить как в одном из предложенных форматах: TXT -формат, HTML - формат
24. Просмотрите , какие еще настройки можно устанавливать для Internet Explorer в меню Сервис/Свойства обозревателя/Дополнительно.
25. Оформите отчет о проделанной работе.
2. Лабораторная работа №2
Тема: "Создание простейшей Web-страницы"
Краткие теоретические сведения
I. Что такое World Wide Web?
World Wide Web (WWW) - это сеть информационных ресурсов. Для того, чтобы сделать эти ресурсы доступными наиболее широкой аудитории, в Web используются три механизма:
1. Единая схема наименования для поиска ресурсов в Web (например, URI).
2. Протоколы для доступа к именованным ресурсам через Web (например, HTTP).
3. Гипертекст для простого перемещения по ресурсам (например, HTML).
Связи между этими тремя механизмами становятся очевидными по прочтении этой спецификации.
Введение в URI.
Каждый ресурс в Web - документ HTML, изображение, видеоклип, программа и т.д. - имеет адрес, который может быть закодирован с помощью универсального идентификатора ресурсов (Universal Resource Identifier), или URI.
URI обычно состоят из трех частей:
1. Схема наименования механизма, используемого для доступа к ресурсу.
2. Имя машины, на которой располагается ресурс.
3. Имя собственно ресурса, заданное в виде пути.
Рассмотрите URI этой спецификации HTML на сервере W3C:
http://www.w3.org/TR/PR-html4/cover.html
Этот URI может читаться следующим образом: этот документ можно получить по протоколу HTTP (см. [RFC2068]), он располагается на машине www.w3.org, путь к этому документу - "/TR/PR-html4/cover.html". Кроме того, в документах в формате HTML Вы можете увидеть схемы "mailto" для электронной почты и "ftp" для протокола FTP.
Вот еще один пример URI. Он относится к почтовому ящику пользователя: ...текст...
Комментарии отправляйте <A href="mailto:joe@someplace.com">Джо Кулу</A>.
Примечание. Большинство читателей уже знакомо с термином "URL", но не знает термина "URI". URL образуют подмножество более общей схемы наименования URI.
Некоторые URI указывают на местоположение внутри ресурса. Этот тип URI заканчивается символом "#", за которым следует указатель (идентификатор фрагмента). Например, следующий URI указывает на фрагмент с именем section_2: http://somesite.com/html/top.html#section_2
Относительный URI не содержит информации о схеме наименования. Путь в нем указывает на ресурс на машине, на которой находится текущий документ. Относительные URI могут содержать компоненты относительного пути (например, ".." означает один уровень выше в иерархии) и идентификаторы фрагментов.
Относительные URI приводятся к полным URI с помощью базового URI. В качестве примера приведения относительного URI предположим, что у нас имеется базовый URI "http://www.acme.com/support/intro.html". Относительный URI в следующей ссылке:
<A href="suppliers.html">Suppliers</A>
будет преобразован в полный URI "http://www.acme.com/support/suppliers.html", а относительный URI в следующем фрагменте
<IMG src="../icons/logo.gif" alt="logo">
будет преобразован в полный URI "http://www.acme.com/icons/logo.gif".
· ссылки на другие документы или ресурсы (см. элементы A и LINK).
· ссылки на внешние таблицы стилей или скрипты (см. элементы LINK и SCRIPT).
· включения в страницу изображений, объектов или апплетов (см. элементы IMG, OBJECT, APPLET и INPUT).
· создания изображений-карт (см. элементы MAP и AREA).
· отправки форм (см. FORM).
· создания документов с использованием кадров (см. элементы FRAME и IFRAME).
· ссылок на внешние источники (см. элементы Q, BLOCKQUOTE, INS и DEL).
· ссылок на соглашения о метаданных, описывающих документ (см. элемент HEAD).
Подробнее об URI см. в разделе о типах URI.
II. HTML – язык разметки текста
Чтобы представить информацию для глобального использования, нужен универсальный язык, который понимали бы все компьютеры. Языком публикации, используемым в World Wide Web, является HTML (Hyper Text Markup Language - язык разметки гипертекстов).
HTML дает авторам средства для:
· публикации электронных документов с заголовками, текстом, таблицами, списками, фотографиями и т.д.
· загрузки электронной информации с помощью щелчка мыши на гипертекстовой ссылке.
· разработки форм для выполнения транзакций с удаленными службами, для использования в поиске информации, резервировании, заказе продуктов и т.д.
· включения электронных таблиц, видеоклипов, звуковых фрагментов и других приложений непосредственно в документы.
Элементы
Определение типа документа
Каждое объявление типа элемента обычно включает три части: начальный тэг, содержимое и конечный тэг.
Символы, которые управляют отображением текста и при этом сами не отображаются на экране принято называть тэгами (от англ. слова tag – ярлык, признак).
Все тэги языка HTML выделяются символами-ограничителями (< >), между которыми записывается имя тэга и, возможно, его параметры. Единственным исключением из этого правила являются тэги комментария с более сложными ограничителями (<!--и-->). Имя элемента отображается в начальном тэге (пишется <имя-элемента>) и в конечном тэге (пишется </имя-элемента>); не забывайте про слеш перед именем элемента в конечном тэге. Например, начальные и конечные тэги элемента UL определяют список:
<UL>
<LI><P>...элемент списка 1...
<LI><P>...элемент списка 2...
</UL>
Некоторые типы элементов HTML позволяют авторам опускать конечные тэги (например, типы элементов P или LI). Несколько типов элементов также позволяют опускать начальные тэги; например, HEAD и BODY. HTML DTD указывает для каждого типа элемента, являются ли начальный и конечный тэги обязательными.
Некоторые типы элементов HTML не имеют содержимого. Например, элемент перехода на следующую строку BR не имеет содержимого; его роль - прерывание строки текста. Такие пустые элементы никогда не имеют конечных тэгов. Определение типа документа и текст спецификации указывают, является ли тип элемента пустым (не имеет содержимого) или, если он может иметь содержимое, что является допустимым содержимым.
Атрибуты
С элементами могут быть связаны свойства, называемые атрибутами, которые могут иметь значения (стандартные или устанавливаемые авторами или сценариями). Пары "атрибут=значение" помещаются перед закрывающей скобкой ">" начального тэга элемента. В начальном тэге элемента может быть любое число (допустимых) пар "атрибут=значение", разделенных пробелами. Они могут указываться в любом порядке.
В данном примере для элемента H1 установлен атрибут id: <H1 id="section1"> Это определенный заголовок, спасибо атрибуту id </H1>
По умолчанию необходимо, чтобы все значения атрибутов были разделены с помощью двойных (десятичный код ASCII 34) или одинарных кавычек (десятичный код ASCII 39). Одинарные кавычки могут включаться в значение атрибута, если значение отделяется двойными кавычками, и наоборот. Авторы могут также использовать цифровые ссылки на символы для представления двойных (") и одинарных кавычек ('). Для двойных кавычек авторы могут также использовать character entity reference ". В определенных случаях авторы могут указывать значение атрибута без кавычек. Значение атрибута может включать только буквы (a-z и A-Z), цифры (0-9), знаки переноса (десятичный код ASCII 45) и точки (десятичный код ASCII 46). Рекомендуется всегда использовать кавычки.
Имена атрибутов всегда учитывают регистр
Значения атрибутов обычно учитывают регистр. Определение каждого атрибута в списке атрибутов указывается, учитывает ли значение регистр.
Список всех атрибутов, определенных в этой спецификации, приводится в указателе атрибутов.
Комментарии
Комментарии в HTML имеют следующий синтаксис:
<!-- это комментарий -->
<!-- это тоже комментарий,
он занимает несколько строк -->
Проблемы между открывающим разделителем разметки ("<!") и открывающим разделителем комментария ("--") недопустимы, но их можно использовать между закрывающим разделителем комментария ("--") и закрывающим разделителем разметки (">"). Распространенной ошибкой является включение строки символов переноса ("---") в комментарий. Следует избегать использования в комментариях двух или более символов переноса.
Цвета
Значение атрибута типа "color" (%Color;) относится к определениям цветов, как указано в [SRGB]. Значение цвета может быть шестнадцатеричным числом (которому предшествует знак диеза) или одним из следующих шестнадцати названий цветов. Названия цветов учитывают регистр.
| Black = "#000000" | Green = "#008000" |
| Silver = "#C0C0C0" | Lime ="#00FF00" |
| Gray ="#808080" | Olive = "#808000" |
| White = "#FFFFFF" | Yellow = "#FFFF00" |
| Maroon = "#800000" | Navy = "#000080" |
| Red = "#FF0000" | Blue ="#0000FF" |
| Purple = #800080" | Teal = "#008080" |
| Fuchsia = "#FF00FF" | Aqua = "#00FFFF" |
То есть, значения "#800080" и "Purple" оба означают пурпурный цвет.
Замечания об использовании цветов
Хотя цвета могут существенно добавлять информации в документ и повышать удобство чтения, при использовании цветов имейте в виду следующие основные принципы:
· Использование элементов и атрибутов HTML для указания цвета нежелательно. Вместо этого следует использовать таблицы стилей.
· Не используйте комбинации цветов, вызывающие проблемы у пользователей.
· Если Вы используете изображение в качестве фона или устанавливаете цвет фона, не забудьте установить и цвета текста.
· Цвета, указанные в элементах BODY и FONT и в bgcolor в таблицах выгладят по-разному на разных платформах (на рабочих станциях, Mac, Windows и на панелях LCD и CRT), поэтому не рассчитывайте на определенный эффект. В будущем поддержка цветовой модели [SRGB] вместе с цветовыми профилями ICC должна устранить эти проблемы.
· При возможности принимайте общие соглашения.
Длина
HTML определяет три типа значений длины для атрибутов:
1. Пикселы: Значение ( %Pixels; в DTD) - это целое, представляющее число пикселов (на экране, на бумаге). Таким образом, значение "50" означает пятьдесят пикселов. Нормативную информацию об определении пиксела см. в [CSS1].
2. Длина: Значение ( %Length; в DTD) может быть %Pixel; или доля вертикального или горизонтального расстояния в процентах. Таким образом, значение "50%" означает половину доступного пространства.
3. МультиДлина: Значение ( %MultiLength; в DTD) может быть %Length; или относительной длиной. Относительная длина имеет форму "i*", где "i" - целое число. При распределении пространства между элементами, конкурирующими за это пространства, агенты пользователя сначала отводят место для длин, определенных в пикселах и процентах, а затем делят оставшееся место между относительными длинами. Каждая относительная длина получает часть доступного пространства, пропорциональную целому числу, предшествующему "*". Значение "*" эквивалентно "1*". Таким образом, если имеется 60 пикселов пространства после того, как агент пользователя распределит пространство для длин, определенных в пикселах и процентах, а конкурирующими относительными длинами являются 1*, 2* и 3*, 1* получит 10 пикселов, 2* - 20 пикселов, а 3* - 30 пикселов.
Введение в структуру документа HTML
Документ в формате HTML 4.0 состоит из трех частей:
1. строки, содержащей информацию о том, что это документ HTML,
2. раздела заголовков (определяемого элементом HEAD),
3. тела, которое включает собственно содержимое документа. Тело может вводиться элементом BODY или элементом FRAMESET.
Перед каждым элементом или после каждого элемента может находиться пустое пространство (пробелы, переход на новую строку, табуляции и комментарии). Разделы 2 и 3 должны отделяться элементом HTML.
Вот пример простого документа HTML:
<HTML>
<HEAD>
<TITLE>Мой первый документ HTML</TITLE>
</HEAD>
<BODY>
<P>Всем привет!
</BODY>
</HTML>
Элемент HTML: Начальный тэг: не обязательный, конечный тэг: не обязательный
После объявления типа документа остальная часть документа HTML содержится в элементе HTML. Таким образом, типичный документ HTML имеет такую структуру:
<HTML>
...Здесь идут заголовок, тело и т.д...
</HTML>
Заголовок документа
Элемент HEAD
Элемент HEAD содержит информацию о текущем документе, такую как заголовок, ключевые слова, которые могут использоваться поисковыми машинами, и другие данные, которые не считаются содержимым документа. Агенты пользователей обычно не используют при генерации элементы из раздела HEAD. Однако они могут предоставлять пользователям информацию из раздела HEAD с помощью своих собственных механизмов.
Элемент TITLE:
<!-- Элемент TITLE не считается частью текста.
Он должен отображаться, например, в качестве заголовка страницы
или окна. В документе должен быть ровно один заголовок.
-->
Начальный тэг: обязателен, Конечный тэг: обязателен
Каждый документ HTML должен иметь элемент TITLE в разделе HEAD.
Авторы должны использовать элемент TITLE для идентификации содержимого документа. Поскольку пользователи часто обращаются к документам за пределами контекста, авторам следует обеспечивать заголовки в широком контексте. Таким образом, вместо заголовков типа "Введение", ничего не говорящих о контексте, авторам следует использовать заголовки типа "Введение в средневековое пчеловодство".
Из соображений доступности агенты пользователей всегда должны делать содержимое элемента TITLE доступным пользователям (включая элементы TITLE в кадрах). Механизм этого зависит от агента пользователя (например, в виде заголовка или произносимый).
<HTML>
<HEAD>
<TITLE>Исследование динамики популяции</TITLE>
... другие элементы заголовка...
</HEAD>
<BODY>
... тело документа...
</BODY>
</HTML>
Тело документа
Элемент BODY: Начальный тэг: не обязателен, конечный тэг: не обязателен
Определения атрибутов background = uri[CT]
Значение этого атрибута - URI, указывающий на изображение. Это изображение является фоном (для визуальных браузеров).
Этот атрибут устанавливает цвет текста (для визуальных браузеров).
Этот атрибут устанавливает цвет текста гипертекстовых ссылок, по которым Вы не переходили (для визуальных браузеров).
Этот атрибут устанавливает цвет текста ссылок, по которым Вы переходили (для визуальных браузеров).
Этот атрибут устанавливает цвет текста ссылок, когда они выбраны пользователем (для визуальных браузеров).
Атрибуты, определяемые в любом другом месте
В теле документа располагается содержание документа. Содержимое может представляться агентом пользователя несколькими способами. Например, для визуальных браузеров Вы можете считать тело документа полотном, на котором отображается содержимое: текст, изображения, цвета, рисунки и т.д. Для аудиоагентов пользователей оно может произноситься.
<HTML>
<HEAD>
<TITLE>Динамика популяции</TITLE>
</HEAD>
<BODY bgcolor="white" text="black"
link="red" alink="fuchsia" vlink="maroon">
... тело документа...
</BODY>
</HTML>
Элементы уровня блока и встроенные элементы
Некоторые элементы HTML, которые могут присутствовать внутри тэга BODY, называются элементами "уровня блока", в то время как другие - "встроенными" (также называемыми элементами "уровня текста"). Разница между ними описана ниже:
Модель содержимого
Обычно элементы уровня блока могут содержать встроенные элементы и другие элементы уровня блока. Обычно встроенные элементы могут содержать только данные и другие встроенные элементы. Этому структурному различию свойственна идея о том, что элементы блока создают "большие" структуры, чем встроенные элементы.
Форматирование
По умолчанию элементы уровня блока форматируются иначе, чем встроенные элементы. Обычно элементы уровня блока начинаются с новой строки, а встроенные элементы - нет. Информацию о пробелах, переносах строки и форматировании блоков см. в разделе о тексте.
Заголовки
Элементы H1, H2, H3, H4, H5, H6
<"H1|H2|H3|H4|H5|H6">
<!--
Существует шесть уровней заголовков - с H1 (наиболее важный) до H6 (наименее важный).
-->
Начальный тэг: обязателен, Конечный тэг: обязателен
Заголовок кратко описывает содержание раздела, которому он предшествует. Информация из заголовка может использоваться агентами пользователей, например, для автоматического построения оглавления документа.
В языке HTML существует шесть уровней заголовков: H1 - наиболее важный - и H6 - наименее важный. Визуальные браузеры обычно отображают более важные заголовки более крупным шрифтом.
<H1>Лесные слоны</H1>
<P>В этом разделе мы обсуждаем менее известных лесных слонов.
...продолжение раздела...
<H2>Ариал</H2>
<P>Лесные слоны не живут в деревьях, а среди них.
...продолжение раздела...
Некоторые люди считают пропуск уровней заголовков дурным тоном. Они принимают порядок заголовков H1 H2 H1, но не принимают порядок H1 H3 H1, поскольку пропущен уровень H2.
Неотображаемые символы
Набор символов документа включает множество различных неотображаемых символов. Многие из них являются типографскими элементами, используемым в некоторых приложениях для достижения специальных визуальных эффектов отображения. В языке HTML только следующие символы определяются как неотображаемые:
· пробел набора символов ASCII ( )
· табуляция набора символов ASCII (	)
· ASCII form feed ()
· пробел нулевой ширины (​)
Символы перевода строки также являются неотображаемыми. Помните, что хотя символы 
 и 
 определены в спецификации [ISO10646] как разделители строк и абзацев соответственно, это не определяет символы перевода строки в HTML, а также в этой спецификации они не включены в более общую категорию неотображаемых символов.
В этой спецификации не определяется поведение, отображение и пр. символов пробелов, если они явно не определены как неотображаемые символы. По этой причине для достижения визуальных эффектов форматирования, использующих неотображаемые символы вместо пробелов, авторам следует использовать соответствующие элементы и таблицы стилей.
Форматирование может включать пробелы между словами (называемые межсловными пробелами), но соглашения относительно межсловных пробелов меняются в зависимости от сценария. Например, в латинских сценариях межсловный пробел обычно отображается как пробел набора символов ASCII ( ), в то время как в таиландской кодировке это разделитель слов нулевой ширины (​). В японской и китайской кодировке межсловный пробел обычно вообще не генерируется.
Помните, что последовательность неотображаемых символов между словами в исходном документе может вызвать отображение совершенно другого межсловного пробела (кроме элемента PRE). В частности, агенты пользователей должны прекращать ввод последовательностей неотображаемых символов при выводе межсловного пробела. Это можно и нужно делать, даже при отсутствии информации о языке (из атрибута lang, полях заголовка HTTP "Content-Language" (см. [RFC2068], раздел14.13), настроек агента пользователя и т.д.).
Элемент PRE используется для форматированного текста, в котором неотображаемые символы имеют важное значение.
Для того, чтобы избежать проблем с правилами переноса строк SGML и несоответствия между существующими применениями, авторы не должны полагаться на агенты пользователей при генерации неотображаемых символов непосредственно после начального тега или непосредственно перед конечным тегом. Таким образом, авторы и особенно средства разработки, должны писать, например:
<P>Мы предлагаем бесплатную <A>техническую поддержку</A> для зарегистрированных пользователей.</P>
и не должны писать:
<P>Мы предлагаем бесплатную<A> техническую поддержку </A>для зарегистрированных пользователей.</P>
Структурированный текст
Элементы фраз: EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, ABBR и ACRONYM. Начальный тег: обязателен, Конечный тег: обязателен
Фразовые элементы добавляют в текстовые фрагменты структуру. Обычное значение фразовых элементов следующее:
EM: Выделение.
STRONG: Более сильное выделение.
CITE: Содержит цитату или ссылку на другие ресурсы.
DFN: Указывает, что это является определением вложенного термина.
CODE: Фрагмент компьютерного кода.
SAMP: Вывод примера программ, сценариев и т.д.
KBD: Текст, который должен ввести пользователь.
VAR: Экземпляр переменной или аргумента программы.
ABBR: Сокращенная форма (например, WWW, HTTP, URI, Mass., и т.д.).
ACRONYM: Акроним (например, WAC, радар и т.д.).
Элементы EM и STRONG используются для выделения. Другие фразовые элементы имеют определенное значение в технических документах. В следующих примерах показано использование некоторых фразовых элементов:
Как сказал <CITE>Гари Трумэн</CITE>,
<Q lang="en-US">The buck stops here.</Q>
Подробнее см. <CITE>[ISO-0000]</CITE>.
В дальнейшем используйте следующий номер ссылки: <STRONG>1-234-55</STRONG>
Представление фразовых элементов зависит от агента пользователя. Обычно визуальные агенты пользователей представляют текст элемента EM курсивом, а текст элемента STRONG полужирным шрифтом. Синтезаторы речи могут изменять параметры синтеза, например, громкость, повышение тона и скорости соответственно.
Элементы ABBR и ACRONYM позволяют авторам явно показывать использование аббревиатур и акронимов. Западные языки широко используют акронимы, такие как "GmbH", "НАТО" и "ФБР", а также аббревиатуры типа "M.", "Inc.", "et al.", "etc.". В китайском и японском языках используются аналогичные механизмы аббревиатур, когда длинное название заменяется последовательностью символов Han из оригинала. Разметка этих конструкций предоставляет агентам пользователей и вспомогательным средствам, таким как средства проверки орфографии, синтезаторы речи, переводящие системы и индексаторы поисковых машин, полезную информацию.
Содержимое элементов ABBR и ACRONYM определяет саму аббревиатуру, как она обычно отображается в тексте. Атрибут title этих элементов может использоваться для указания полной развернутой формы выражения.
Несколько примеров использования элемента ABBR:
<P>
<ABBR title="World Wide Web">WWW</ABBR>
<ABBR lang="fr"
title="Société Nationale des Chemins de Fer">
SNCF
</ABBR>
<ABBR lang="es" title="Doña">Doña</ABBR>
<ABBR title="Abbreviation">abbr.</ABBR>
Помните, что аббревиатуры и акронимы часто имеют различное произношение. Например, если слова "США" и "BBC" обычно произносятся побуквенно, слова "НАТО" и "ЮНЕСКО" произносятся фонетически. Другие формы аббревиатур (например, "URI" и "SQL") некоторыми людьми произносятся побуквенно, а другими - как слова. При необходимости авторам следует использовать таблицы стилей для указания произношения аббревиатур.
Кавычки
Элементы BLOCKQUOTE и Q: Начальный тег: обязателен, конечный тег: обязателен
Определения атрибутов cite = uri [CT]
Значением этого атрибута является URI, определяющий источник документа или сообщения. Этот атрибут предназначен для предоставления информации об источнике, из которого заимствована цитат.
Эти два элемента определяют текст в кавычках. Элемент BLOCKQUOTE предназначен для длинных цитат (содержимое уровня блока) и Q предназначен для коротких цитат (встроенное содержимое), в которых не нужно разбиение на абзацы.
В этом примере цитата из книги "Две твердыни" Дж. Р. Р. Толкиена отформатирована с помощью элемента blockquote.
<BLOCKQUOTE cite="http://www.mycom.com/tolkien/twotowers.html">
<P>They went in single file, running like hounds on a strong scent,
and an eager light was in their eyes. Nearly due west the broad
swath of the marching Orcs tramped its ugly slot; the sweet grass
of Rohan had been bruised and blackened as they passed.</P>
</BLOCKQUOTE>
Отображение информации в кавычках: Визуальные агенты пользователей обычно генерируют элемент BLOCKQUOTE как блок с отступом.
Визуальные агенты пользователей должны обеспечивать отображение содержимого элемента Q с кавычками в начале и в конце. Авторы не должны помещать кавычки в начало и в конец текста в элементе Q.
Агенты пользователей должны генерировать кавычки с учетом принятого в данном языке стиля (см. атрибуты lang). Во многих языках используются различные стили для внешних и внутренних (вложенных) кавычек, которые должны соответственно отображаться агентами пользователей.
В примере ниже показаны вложенные кавычки в элементе Q.
John said, <Q lang="en">I saw Lucy at lunch, she says <Q lang="en">Mary wants you to get some ice cream on your way home.</Q> I think I will get some at Ben and Jerry's, on Gloucester Road.</Q>
Поскольку в обеих цитатах используется английский язык, агенты пользователей должны генерировать их соответственно - одиночные кавычки во внутренних кавычках и двойные - во внешних:
John said, "I saw Lucy at lunch, she told me 'Mary wants you to get some ice cream on your way home.' I think I will get some at Ben and Jerry's, on Gloucester Road."
Примечание.В реализации таблиц стилей рекомендуется обеспечение механизма вставки кавычек перед цитатой, определяемой элементом BLOCKQUOTE, и после нее в соответствии с текущим языком и степенью вложенности кавычек.
Однако, поскольку некоторые авторы использовали элемент BLOCKQUOTE в основном для отступа текста, чтобы не нарушать намерения авторов, агенты пользователей не должны вставлять кавычки в стиль по умолчанию.
В связи с этим использование элемента BLOCKQUOTE для смещения текста нежелательно.
Верхние и нижние индексы
Элементы SUB и SUP: Начальный тег: обязателен, Конечный тег: обязателен
Часто для правильной генерации необходимы верхние и нижние индексы (например, во французском языке). В этих случаях для разметки текста должны использоваться элементы SUB и SUP.
H<sub>2</sub>O
E = mc<sup>2</sup>
<SPAN lang="fr">M<sup>lle</sup> Dupont</SPAN>
Строки и абзацы
Авторы традиционно разделяют свои тексты на последовательности абзацев. Организация информации в абзацы не влияет на представление абзаца: абзацы с двойным выравниванием содержат те же мысли, что и абзацы с выравниванием влево.
Разметка HTML для определения абзаца проста: элемент P определяет новый абзац.
Визуальное представление абзаца не так просто. Имеется ряд проблем, стилистических и технических:
· Обработка непечатных символов
· Перенос строки и продолжение слов
· Выравнивание
· Перенос
· Соглашения относительного письменного языка и направления текста
· Форматирование абзацев относительно окружающего
Эти вопросы обсуждаются ниже. Выравнивание абзаца и плавающие объекты обсуждаются далее в этом документе.
Элемент P представляет абзац. В нем не могут содержаться элементы уровня блока (включая и сам элемент P).
Мы призываем авторов не использовать пустой элемент P. Агенты пользователей должны игнорировать пустые элементы P.
Управление переходом на следующую строку
Переходом на следующую строку считается возврат каретки (
), перевод строки (�OA;) или пара возврат каретки/перевод строки. Все переходы на другую строку являются непечатными символами.
Принудительный переход на новую строку - элемент BR : Начальный тег: обязателен, Конечный тег: запрещен
Элемент BR принудительно разбивает (заканчивает) текущую строку текста.
Для визуальных агентов пользователей можно использовать атрибут clear для определения того, обтекает ли следующая за элементом BR разметка изображения и другие объекты, плавающие относительно левого или правого поля или начинается ниже объекта. Дальнейшая информация приведена в разделе о выравнивании и плавающих объектах. Авторам рекомендуется использовать таблицы стилей для управления обтеканием текстом изображений и других объектов.
С использованием двунаправленного форматирования, элемент BR должен действовать так же, как действует символ РАЗДЕЛИТЕЛЬ СТРОКИ [ISO10646] в двунаправленном алгоритме.
Запрет перехода на новую строку: Иногда авторам нужно избежать перехода на новую строку между двумя определенными словами. Комбинация символов (  или  ) действует как неразрывный пробел.
Переносы: В HTML имеется два типа переносов: простой и мягкий перенос. Простой перенос должен интерпретироваться агентами пользователя просто как любой другой символ. Мягкий перенос показывает агенту пользователя, где можно сделать переход на новую строку.
Браузеры, которые интерпретируют мягкие переносы, должны обеспечивать следующую семантику: если строка прекращается в месте мягкого переноса, в конце первой строки должен отображаться символ переноса. Если строка не прерывается в месте мягкого переноса, символ переноса отображаться не должен. При выполнении таких операций как поиск и сортировка мягкие переносы всегда должны игнорироваться.
В языке HTML простой перенос представляется символом "-" (- или -). Мягкий перенос представляется комбинацией символов ­ (­ или ­)
Форматирование текста
Элемент PRE: Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов width = number[CN]
Этот атрибут предоставляет визуальным агентам пользователей подсказку относительно желаемой ширины блока форматированного текста. Агент пользователя может использовать эту информацию для выбора соответствующего размера шрифта или для создания соответствующего отступа. Ширина выражается числом символов. Этот атрибут часто не поддерживается.
Элемент PRE сообщает визуальным агентам пользователей, что содержащийся в нем текст "отформатирован". При обработке форматированного текста визуальные агенты пользователей:
· Могут оставлять непечатные символы так, как они указаны.
· Могут использовать для отображения текста шрифт с символами одинаковой ширины.
· Могут отключать автоматическое продолжение слов.
· Не должны отключать обработку двунаправленности.
Невизуальные агенты пользователей не обязаны учитывать дополнительные непечатные символы в содержимом элемента PRE.
В следующем примере показана отформатированная строфа из стихотворения Шелли To a Skylark:
<PRE>
Higher still and higher
From the earth thou springest
Like a cloud of fire;
The blue deep thou wingest,
And singing still dost soar, and soaring ever singest.
</PRE>
Вот как она обычно отображается:
Higher still and higher
From the earth thou springest
Like a cloud of fire;
The blue deep thou wingest,
And singing still dost soar, and soaring ever singest.
Введение в списки
Язык HTML предлагает авторам несколько механизмов создания списков информации. В каждом списке должен быть один или несколько элементов списков. Списки могут содержать:
· Неупорядоченную информацию.
· Упорядоченную информацию.
· Определения.
Предыдущий список, например, не упорядочен, он создан с помощью элемента UL:
<UL>
<LI>Неупорядоченную информацию.
<LI>Упорядоченную информацию.
<LI>Определения.
</UL>
Упорядоченный список, создаваемый с помощью элемента OL, может содержать информацию, в которой важен порядок, например, рецепт:
1. Тщательно смешать сухие ингредиенты.
2. Влить жидкость.
3. Смешивать 10 минут.
4. Выпекать в течение часа при температуре 300 градусов.
Списки определений, создаваемые с помощью элемента DL, могут содержать ряд пар термин/определение (хотя списки определений могут иметь и иные применения). Например, список определений можно использовать в рекламе изделия:
Низкая цена
Новая модель этого изделия существенно дешевле предыдущей!
Проще работа
Мы изменили изделие, так что с ним теперь легко работать!
Безопасно для детей
Вы можете оставить своих детей в комнате, и изделие не причинит им вреда (не гарантируется).
На языке HTML он определяется следующим образом:
<DL>
<DT><STRONG>Низкая цена</STRONG>
<DD> Новая модель этого изделия существенно дешевле предыдущей!
<DT><STRONG>Проще работа</STRONG>
<DD>Мы изменили изделие, так что с ним теперь легко работать!
<DT><STRONG> Безопасно для детей </STRONG>
<DD> Вы можете оставить своих детей в комнате, и изделие не причинит им вреда (не гарантируется).
</DL>
Списки могут быть вложенными: разные типы списков можно использовать вместе, как в следующем примере, где список определений содержит неупорядоченный список (ингредиенты) и упорядоченный список (процедуру):
Ингредиенты:
· 100 г муки
· 10 г сахара
· 1 стакан воды
· 2 яйца
· соль, перец
Процедура:
1. Тщательно смешайте сухие ингредиенты.
2. Влейте жидкие ингредиенты.
3. Смешивайте 10 минут.
4. Выпекайте в течение часа при температуре 300 градусов.
Примечания:
Можно добавить изюм.
Точное представление трех типов списков зависит от агента пользователя. Не стоит использовать списки для создания отступов в тексте. Это делается с помощью таблиц стилей.
Неупорядоченные списки (UL), упорядоченные списки (OL) и элементы списков (LI), списки определений (DL, DT и DD): Начальный тег: обязателен, Конечный тег: не обязателен
Определения атрибутов type = информация о стиле [CI]
Этот атрибут устанавливает стиль элемента списка. Доступные в настоящее время значения предназначены для визуальных агентов пользователей. Возможные значения описаны ниже (включая информацию о регистре).
Только для OL. Этот атрибут задает начальный номер первого элемента в упорядоченном списке. По умолчанию начальный номер - "1". Помните, что, хотя значением этого атрибута является целое число, соответствующая метка может быть нецифровая. Если в качестве стиля выбраны латинские буквы верхнего регистра (A, B, C, ...), start=3 означает "C". Если в качестве стиля выбраны римские цифры нижнего регистра, start=3 означает "iii" и т.д.
Только для LI. Этот атрибут устанавливает номер текущего элемента списка. Помните, что, хотя значением атрибута является целое число, соответствующая метка может быть нечисловая (см. атрибут start).
Если этот логический атрибут установлен, он сообщает визуальным агентам пользователей о том, что генерировать список нужно более компактно. Интерпретация этого атрибута зависит от агента пользователя.
Упорядоченные и неупорядоченные списки генерируются одинаково за исключением того, что визуальные агенты пользователей нумеруют упорядоченные списки. Агенты пользователей могут представлять эти номера несколькими способами. Элементы неупорядоченного списка не нумеруются. Оба эти типа списков состоят из последовательностей элементов списков, определяемых элементом LI (конечный тег которого можно опустить). В этом примере показана общая структура списка.
<UL>
<LI> ... первый элемент списка...
<LI> ... второй элемент списка...
</UL>
<UL>
<LI> ... Уровень один, номер один...
<OL>
<LI> ... Уровень два, номер один...
<LI> ... Уровень два, номер два...
<OL start="10">
<LI> ... Уровень три, номер один...
</OL>
<LI> ... Уровень два, номер три...
</OL>
<LI> ... Уровень один, номер два...
</UL>
Информация о порядке номеров. В упорядоченных списках невозможно продолжать нумерацию автоматически из предыдущего списка или убрать нумерацию для некоторых элементов. Однако авторы могут пропустить несколько элементов списка, установив для них атрибут value. Нумерация для последующих элементов списка продолжается с нового значения. Например:
<ol>
<li value="30"> элемент списка номер 30.
<li value="40"> элемент списка номер 40.
<li> элемент списка номер 41.
</ol>
Списки определений незначительно отличаются от других типов списков - тем, что элементы состоят из двух частей: термина и определения. Термин обозначается с помощью элемента DT и может иметь только встроенное содержимое. Описание указывается с помощью элемента DD, имеющим содержимое уровня блока.
Пример:
<DL>
<DT>Dweeb
<DD>young excitable person who may mature
into a <EM>Nerd</EM> or <EM>Geek</EM>
<DT>Cracker
<DD>hacker on the Internet
<DT>Nerd
<DD>male so into the Net that he forgets
his wife's birthday
</DL>
Вот пример с несколькими терминами и определениями:
<DL>
<DT>Center
<DT>Centre
<DD> A point equidistant from all points
on the surface of a sphere.
<DD> In some field sports, the player who
holds the middle position on the field, court, or forward line.
</DL>
Другим применением элемента DL, например, может быть разметка диалогов, где каждый элемент DT означает говорящего, а в каждом элементе DD содержатся его слова.
Визуальное отображение списков
Примечание.Ниже приводится информативное описание поведения некоторых имеющихся на настоящий момент визуальных агентов пользователей при форматировании списков. Таблицы стилей предоставляют большие возможности управления форматированием списков (например, в отношении нумерации, соглашений, используемых в разных языках, отступов и т.д.).
Визуальные агенты пользователей обычно сдвигают вложенные списки соответственно уровню вложенности.
Для элементов OL и UL атрибут type определяет параметры генерации для визуальных агентов пользователей.
Для элемента UL возможными значениями атрибута type являются disc, square и circle. Значение, используемое по умолчанию, зависит от уровня вложенности текущего списка. Эти значения не учитывают регистр.
Представление каждого значения зависит от агента пользователя. Агенты пользователей должны пытаться представлять "disc" в виде небольшого заполненного кружка, "circle" - в виде окружности, а "square" в виде небольшого квадрата.
Для элемента OL возможные значения атрибута type приведены в следующей таблице (они учитывают регистр):
| Type | Стиль нумерации | |
| 1 | арабские цифры | 1, 2, 3, ... |
| a | буквы нижнего регистра | a, b, c, ... |
| A | буквы верхнего регистра | A, B, C, ... |
| i | римские цифры в нижнем регистре | i, ii, iii, ... |
| I | римские цифры в верхнем регистре | I, II, III, ... |
Генерация списка определений также зависит от агента пользователя. Например, список:
<DL>
<DT>Dweeb
<DD>young excitable person who may mature
into a <EM>Nerd</EM> or <EM>Geek</EM>
<DT>Cracker
<DD>hacker on the Internet
<DT>Nerd
<DD>male so into the Net that he forgets his wife's birthday
</DL>
может генерироваться следующим образом:
Dweeb
young excitable person who may mature into a Nerd or Geek
Cracker
hacker on the Internet
Nerd
male so into the Net that he forgets his wife's birthday
Введение в ссылки и якоря
HTML предлагает множество условных оборотов для текстовых и структурированных документов, но что отличает его от большинства других языков разметки - его возможности разметки гипертекста и интерактивных документов. В этом разделе вводится понятие ссылки (или гиперссылки или ссылки Web), основной гипертекстовой конструкции. Ссылки связывают один ресурс Web с другим. Несмотря на простоту, ссылки стали основным залогом успеха Web.
Ссылка имеет два конца - называемых anchors -- и направление. Ссылка начинается в "исходном" anchor (источнике) и указывает на "целевой" anchor, который может быть любым ресурсом Web (например, изображением, видеоклипом, звуковым файлом, программой, документом HTML, элементом в документе HTML и т.д.).
Переход к ресурсу, на который указывает ссылка
По умолчанию со ссылкой связана загрузка другого ресурса Web. Это поведение достигается обычно путем выбора ссылки (например, с помощью щелчка мыши, ввода с клавиатуры и т.д.).
В следующем HTML-фрагменте содержится две ссылки, у одной целевым anchor является документ HTML с именем "chapter2.html", а у второй целевой anchor - изображение в формате GIF, расположенное в файле "forest.gif":
<BODY>
...какой-то текст...
<P>Подробнее см. в <A href="chapter2.html">главе два</A>.
См. также <A href="../images/forest.gif">карту леса.</A>
</BODY>
Путем активизации этих ссылок (с помощью щелчка мыши, ввода с клавиатуры, голосовых команд и т.д.) пользователи могут перейти к этим ресурсам. Обратите внимание, что атрибут href в каждом исходном anchor указывает адрес целевого anchor с использованием URI. Целевой anchor ссылки может быть элементом в документе HTML. Целевому anchor должно даваться имя и адрес URI, адресующий этот anchor, Должен содержать это имя в качестве идентификатора фрагмента. Целевые anchors в документах HTML могут указываться с помощью элемента A (именующего его с помощью атрибута name). Таким образом, например, автор может создавать оглавление, элементы Которого являются ссылками на элементы заголовков H2, H3 и т.д. в том же документе. Используя элемент A для создания целевых anchors, можно записать:
<H1>Содержание;/H1>
<P><A href="#section1">Введение</A><BR>
<A href="#section2">Предыстория</A><BR>
<A href="#section2.1">Более конкретные заметки</A><BR>
...продолжение содержания...
...тело документа...
<H2><A name="section1">Введение</A></H2>
...раздел 1...
<H2><A name="section2">Предыстория</A></H2>
...раздел 2...
<H3><A name="section2.1">Более конкретные заметки</A></H3>
...раздел 2.1...
Другие отношения ссылок
Наиболее часто сейчас ссылки используются для загрузки других ресурсов Web, как показано в предыдущих примерах. Однако авторы могут помещать в свои документы ссылки, выражающие иные отношения между ресурсами, чем просто "использование ссылки для Просмотра связанного ресурса". Для ссылок, выражающих другие типы отношений, В исходном якоре указываются один или более типов ссылок.
Роли ссылок, определяемых элементом A или LINK указываются с помощью атрибутов rel и rev.
Например, ссылки, определяемые элементом LINK, могут описывать положение документа в последовательности документов. В следующем примере ссылка в документе "Глава 5" указывает на предыдущую и последующую главы:
<HEAD>
...другая заголовочная информация...
<TITLE>Глава 5</TITLE>
<LINK rel="prev" href="chapter4.html">
<LINK rel="next" href="chapter6.html">
</HEAD>
Тип первой ссылки - "prev", второй - "next" (два из ряда распознаваемых типов ссылок). Ссылки, задаваемые элементов LINK, не генерируются с содержимым документа, хотя агенты пользователей могут отображать их различными способами (например, в виде средств перехода).
Даже если они не используются для перехода, эти ссылки могут интерпретироваться интересными способами. Например, агент пользователя, выполняющий печать ряда документов в формате HTML в виде одного документа, может использовать эту информацию для формирования последовательного линейного документа. Дальнейшая информация об использовании ссылок для поисковых систем приведена ниже.
Задание якорей и ссылок
Хотя некоторые элементы и атрибуты языка HTML создают ссылки на другие ресурсы (например, элемент IMG, элемент FORM и т.д.), в этой главе обсуждаются ссылки и якоря, создаваемые элементами LINK и A. Элемент LINK может присутствовать только в заголовке документа. Элемент A может присутствовать только в теле документа.
Если для элемента A установлен атрибут href, этот элемент определяет исходный якорь для ссылки, которая может активизироваться пользователем для загрузки ресурса Web. Исходный якорь - это местоположение экземпляра элемента A и целевой якорь ресурса Web.
Загруженный ресурс может обрабатываться агентом пользователя различными способами: открытием нового документа HTML в том же окне агента, открытием нового документа HTML в другом окне, запуском новой программы для обработки ресурса и т.д. Поскольку элемент A имеет содержание (текст, изображения и т.д.), агенты пользователей могут генерировать это содержимое так, чтобы показать наличие ссылки (например, подчеркивая содержимое).
Если установлены атрибуты name или id элемента A, этот элемент определяет якорь, который может служить целью других ссылок.
Авторы могут устанавливать атрибуты name и href одновременно в одном экземпляре элемента A.
Элемент LINK определяет отношение между текущим документом и другим ресурсом. Хотя элемент LINK не имеет содержимого, определяемые им отношения могут отображаться некоторыми агентами пользователей.
Заголовки ссылок
Атрибут title может устанавливаться как для элемента A, так и для элемента LINK; в нем указывается информация о природе ссылки. Эта информация может проговариваться агентом пользователя, отображаться в виде подсказки, изменять вид курсора и т.д.
Таким образом можно augment предыдущий пример, указав для каждой ссылки заголовок:
<BODY>
...некоторый текст...
<P>Подробнее Вы можете узнать об этом в <A href="chapter2.html"
title="Перейдите к главе 2">главе 2</A>.
<A href="./chapter2.html"
title="Переход к главе 2.">глава 2</A>.
См. также <A href="../images/forest.gif"
title="Изображение леса в формате GIF">карту леса.</A>
</BODY>
Элемент A
Начальный тэг: обязателен, Конечный тэг: обязателен
Определения атрибутов name = cdata [CS]
Этот атрибут дает якорю имя, так что он может служить целью другой ссылки. Значением этого атрибута должно быть уникальное имя. Область действия имени - текущий документ. Обратите внимание, что этот атрибут использует общее пространство имен с атрибутом id.
Этот атрибут определяет местоположение ресурса Web, определяя связь между текущим элементом (исходным якорем) и целевым якорем, определяемым этим атрибутом.
Этот атрибут задает базовый язык ресурса, назначаемого атрибутом href, и может использоваться, только если указан атрибут href.
Если этот атрибут задан, он определяет тип части содержимого, например, результат обратного действия ссылки на ресурс. Типы содержимого определены в разделе [MIMETYPES].
Этот атрибут описывает отношение из текущего документа к якорю, заданному атрибутом href. Значением этого атрибута является разделенный пробелами список типов ссылок.
Этот атрибут используется для описания обратной ссылки из якоря, задаваемого атрибутом href, в текущий документ. Значением этого атрибута является разделенный пробелами список типов ссылок.
Этот атрибут задает кодировку символов назначаемого ссылкой ресурса. Подробнее см. в разделе о кодировках символов.
Каждый элемент A определяет якорь
1. Содержимое элемента A определяет положение якоря.
2. Атрибут name задает имя якоря, так что он может служить пунктом назначения любого числа ссылок (см. также якоря с атрибутом id).
3. Атрибут href назначает якорь пунктом назначения ровно одной ссылки.
В следующем примере элемент A определяет ссылку. Исходным якорем является текст " Web-сайте W3C", а пунктом назначения - "http://www.w3.org/":
Подробнее о W3C Вы можете узнать на <A href="http://www.w3.org/"> Web-сайте W3C</A>.
Эта ссылка указывает на страницу World Wide Web Consortium. Если пользователь активизирует эту ссылку в своем агенте, агент загрузит ресурс, в данном случае - документ HTML.
Обычно агенты пользователей представляют ссылки так, чтобы они были очевидны для пользователей (подчеркивание, обратное видео и т.д.). Конкретное представление зависит от агента пользователя. Представление может различаться в зависимости от того, посещал ли уже пользователь указанную ссылку. Возможное визуальное представлением предыдущей ссылки: Подробнее о W3C Вы можете узнать на Web-сайте W3C.
Чтобы дать агентам пользователей явное указание кодировки символов целевой страницы, установите атрибут charset: Подробнее о W3C Вы можете узнать на <A href="http://www.w3.org/" charset="ISO-8859-1">Web-сайте W3C</A>
Предположим, мы определяем якорь с именем "anchor-one" в файле "one.html".
...текст до якоря...
<A name="anchor-one">Это местоположение первого якоря.</A>
...текст после якоря...
В данном фрагменте вокруг текста "Это местоположение первого якоря" создается якорь. Обычно содержимое элемента A не представляется каким-либо особым образом, если элемент A определяет только якорь.
Определив якорь, мы можем связать его с этим же или с другим документом. URI, назначающие якорь, включают символ "#", за которым следует имя якоря (идентификатор фрагмента). Вот несколько примеров таких URI:
· Абсолютный URI: http://www.mycompany.com/one.html#anchor-one
· Относительный URI: ./one.html#anchor-one или one.html#anchor-one
· Если ссылка определена в том же документе: #anchor-one
Таким образом, ссылка, определенная в файле "two.html", который находится в одном каталоге с файлом "one.html", будет указывать на этот якорь следующим образом:
...текст до ссылки...
Подробнее см. <A href="./one.html#anchor-one"> первый якорь</A>.
...текст после ссылки...
Элемент A в следующем примере задает ссылку (с помощью атрибута href) и одновременно создает именованный якорь (с помощью атрибута name):
Я только что вернулся из отпуска! Вот
<A name="anchor-two"
href="http://www.somecompany.com/People/Ian/vacation/family.png">
фотография моей семьи на озере.</A>.
В этом примере содержится ссылка на другой тип ресурса Web (изображение в формате PNG). Активизация ссылки должна привести к загрузке изображения из Web (и, возможно, его отображению, если система сконфигурирована соответствующим образом).
Примечание. Агенты пользователей должны уметь находить якоря, созданные пустыми элементами A, но некоторые агенты не могут этого делать. Например, некоторые агенты пользователей могут не найти "empty-anchor" в следующем фрагменте HTML:
<A name="empty-anchor"></A>
<EM>...некоторые текст в формате HTML...</EM>
<A href="#empty-anchor">Ссылка на пустой якорь</A>
Синтаксис имен якорей
Именем якоря является значение атрибута name или атрибута id, используемого в контексте якоря. К именам якорей применяются следующие правила:
· Уникальность: Имена якорей должны быть уникальны в пределах документа. Имена якорей в одном документе не могут отличаться только регистром.
· Соответствие строк: Сравнение между идентификаторами фрагментов и именами якорей должно проводиться на основе полного (с учетом регистра) совпадения.
Таким образом, следующий пример является корректным в смысле соответствия строк и рассматриваться агентами как совпадение:
<P><A href="#xxx">...</A>
...некоторый текст...
<P><A name="xxx">...</A>
Вложенные ссылки недопустимы
Ссылки и якоря, определяемые элементом A, не могут быть вложенными; элемент A не должен содержать других элементов A.
Индивидуальные задания
1. Используя команды языка HTML, создать пять HTML – страниц, посвященных определенной тематике.
2. Cвязать созданные HTML – страницы между собой ссылками.
3. HTML – страницы обязательно должны содержать все команды по работе с текстом (абзац, шрифт, выделение и т.д.), а также три вида списков (маркированный, нумерованный и определений).
4. Оформить лабораторную работу на листах формата А4.
Варианты заданий приведены в таблице № 1. Вариант задания соответствует порядковому номеру студента в журнале преподавателя.
Таблица № 1
|
Индивидуальные задания |
|
| 1 | Интернет – сайт ДГТУ (образовательного учреждения) |
| 2 | Интернет – сайт кафедры ИСЭ |
| 3 | Интернет – сайт факультета информационных систем |
| 4 | Интернет – сайт адвокатской конторы |
| 5 | Интернет-магазин по продаже косметики |
| 6 | Интернет-магазин по продаже автомобилей |
| 7 | Интернет-магазин по продаже сотовых телефонов |
| 8 | Интернет – сайт санаторно-курортного учреждения |
| 9 | Интернет – сайт гостиницы |
| 10 | Интернет-магазин по продаже книг |
| 11 | Интернет-магазин по продаже одежды |
| 12 | Интернет – сайт юридической фирмы |
| 13 | Интернет – сайт Правительства РД |
| 14 | Интернет-магазин по продаже мебели |
| 15 | Интернет-магазин продажи продуктов питания |
| 16 | Интернет-магазин продажи компьютеров и оргтехники |
| 17 | Интернет – сайт турагента |
| 18 | Интернет – сайт туроператора |
| 19 | Интернет – сайт средней образовательной школы |
| 20 | Интернет – сайт салона красоты |
| 21 | Интернет – сайт медицинского учреждения |
| 22 | Интернет – сайт аэрофлота |
| 23 | Интернет – сайт для курсов английского языка |
| 24 | Интернет – сайт для курсов обучения бухгалтерскому учету |
| 25 | Интернет – сайт о достопримечательностях города Махачкалы |
| 26 | Интернет – сайт краеведческого музея |
| 27 | Интернет – сайт студенческой группы |
| 28 | Интернет – сайт на свободную тему (города РФ) |
| 29 | Интернет – сайт строительной фирмы |
| 30 | Интерне т– сайт на свободную тему (для организации) |
Структура отчета по лабораторной работе
1. Титульный лист (см. Приложение 4);
2. Название лабораторной работы;
3. Постановка задачи;
4. Краткие теоретические сведения, необходимые для выполнения лабораторной работы;
5. Индивидуальное задание (Интернет - страница);
6. HTML – код созданной Интернет-страницы;
7. Список использованной литературы.
Оформление отчета по лабораторной работе
Текст отчета пишется с одной стороны стандартного машинописного листа формата А4. Межстрочное расстояние 1 интервал, размер шрифта – 12, шрифт – Times new Roman. Слева и справа на листах оставляются поля: слева 3 см., справа 1-1.5 см., сверху и снизу 2.0-2.5 см. Абзацный отступ – 1.25 см.
Список литературы должен оформляться согласно существующим правилам.
Литература
1. Матросов А. В., Сергеев А. О., Чаунин М. П. HTML 4.0 – СПб.: БХВ – Петербург, 2007. – 672с.
2. Финков М.В. Интернет. Шаг второй: от пользователя к профессионалу – Спб.: Наука и Техника, 2002. – 768с.
3. Левин А.Ш. Самоучитель работы на компьютере. 8-е изд. – СПб.: Питер, 2005. – 655с.
4. Леонтьев В.П. Новейшая энциклопедия персонального компьютера 2004 – М.: Олма-Пресс, 2004. с.
5. www.w3c.com
6. Никамин В.А. Цифровая звукозапись: технологии и стандарты – СПб.: Наука и Техника, 2002.
7. Спецификация HTML 4.0
Приложение № 1
Федеральное агентство по образованию
ГОУ ВПО "ДГТУ"
Кафедра информационных систем
В экономике
Отчет
по лабораторной работе №______
по дисциплине "Государственные и региональные
информационные системы"
Выполнил (а) :
студент(ка) _______________
фамилия и инициалы студента
_________________________
номер группы, курс
________________________
факультет
Руководитель:
________________________
ученая степень
________________________
фамилия и инициалы
Махачкала - 2008
© 2010 Интернет База Рефератов